注:1)下面部分术语是小派参考网络得出,可能存在不严谨之处,欢迎指正;2)长按识别图中二维码或点击蓝字超链接即可感受相关内容;3)学习模板可前往Epub360官网作品版块桌面版免费复制,搜索关键词即可找到。
视差滚动

视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来出色的视觉体验,可以让H5轻巧,灵动。

(Layer1:宽320,高2900)(Layer 2:宽320,高2850)
图都没截全,下边其实还有很长的一块。为什么高度不一致?后边再解释,很重要。
制作要领:
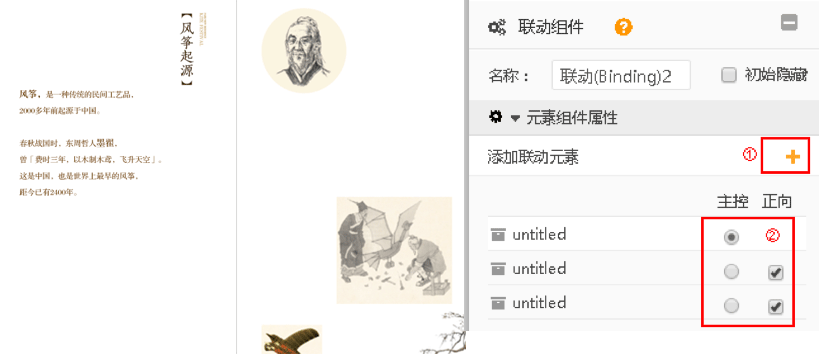
核心组件:Layer图层、联动组件
1.按先前想好的“动作设计”,将素材导入到各自的Layer中,摆到设计好的位置。
2.添加关联组件,选其中一个Layer作为主控,选择正向,就是往一个方向滑动,不选,就是往相反方向滑动。因为Layer高度不一样,所以就产生了快慢的区别,视差效果就这么来的。
学习模板:时尚类产品展示模板
位置触发

位置触发是指在H5里滑动页面到指定位置时,才能触发各种交互效果,在展示大量内容的同时,而不失趣味。

制作要领:
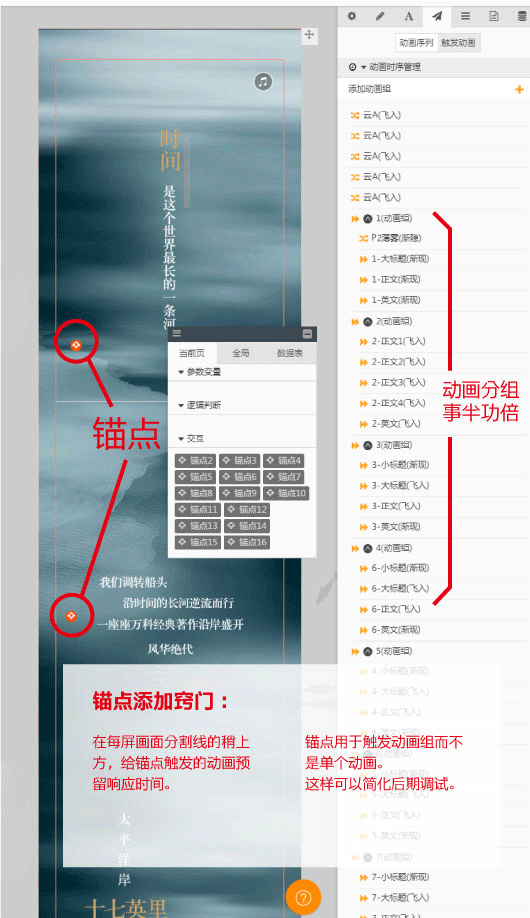
核心组件:启用长页面、锚点、序列帧
1.设置长页面和锚点,锚点尽量去控制动画组,这样可以方便后期的修改。
2.鱼是采用序列帧制作的游动效果,整体序列帧上添加了曲线或者直线运动的动画。描绘这种比较长的曲线动画我建议可以将浏览器视野先进行调整(ctrl+减号),绘制完成后再调整细节。
3.适当添加SVG动画,Epub360的SVG描绘和变形动画功能都是相当不错的体验,可以增加作品的精致感。
后期的主要工作就是调试动画的速度,在不同的系统平台上效果是有细微差别的,锚点的位置和动画的持续时间都需要耐心调整。
学习模板:H5研究院大事记
飞过花开(直线+曲线运动)

直线+曲线运动是指H5页面随着某一元素的曲线移动而不断位移,元素在曲线运动的同时,一般会触发相应动画,可以说是线路图设计的经典组合。就下面的案例来说,有点飞过花开的感觉。

制作要领:
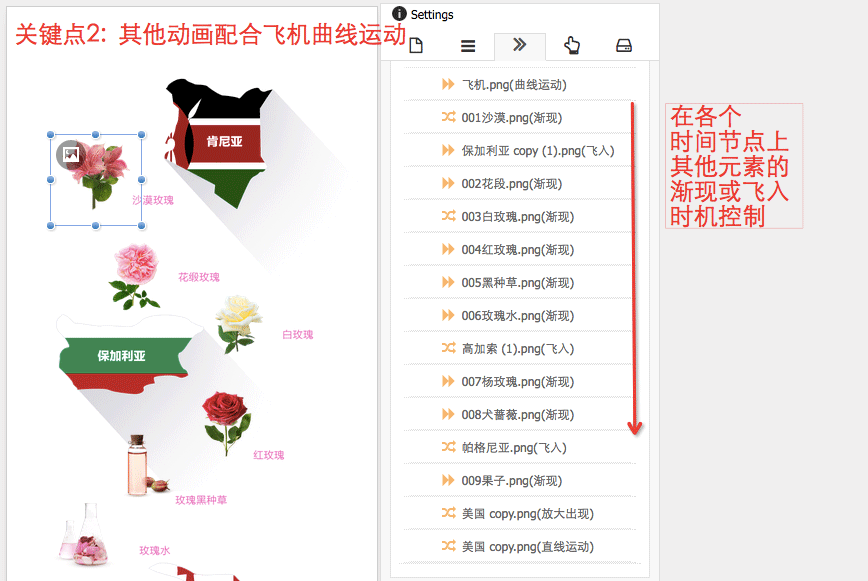
核心组件:Layer、曲线/直线运动
1.飞机的曲线运动动画设置,需要注意留有足够的时间。
2.使用动画的出现控制,包括设置延迟时间以及出现方式,确保其它元素的渐现或飞入,与飞机轨迹匹配。
3.上面的设置都是在Layer画布里完成的,在Page里引入Layer后,给Layer组件设置向上的直线运动,与Layer里的飞机曲线运动,刚好形成反向运动。
学习模板:飞过花开模板-ZA
附:案例制作详细攻略
SVG路径动画

SVG路线动画,简而言之,就是让SVG的描边像是有人绘制一样的动画效果,用上一般能提升作品的精致感,是H5线路图设计的经典效果。SVG动画也是我们Epub360的特色功能。

制作要领:
核心组件:SVG、Layer图层
1.制作初需想好每页走向,有一张完整走向图。
2.将素材按照走向图的位置放置Layer中,并在Layer里制作线条走向动效。这个案例中采用了svg的方式来控制线条动画,将原本平面中的线条全部用小段SVG线条进行替换。
3.每页交界处的线条需放缓速度,方便后续制作中画面衔接的调节,也方便用户阅读完该页的内容。
4.将制作好的layer放入page中,制作位移动画。先将layer看做一张静止图片,第一页的画面需放在page中间,从右到左进行三次直线运动,也就是为了让别人看见第二页、第三页、第四页,依次类推再向下平移两次。
等做完这些直线运动后,按照Layer里的动画时间,来调整这些直线运动的动画时间、延迟时间(这里需要耐心,反复观看动画效果、调整时间)。
正是Layer中的SVG动效加上画面本身的直线运动,形成了一套完整且有节奏感的画面动态效果。
学习模板:Epub360-SVG路径动画全国首发
视差滚动、位置触发、飞过花开,SVG路径动画,上面四款H5长页动效,大家get了没?看了设计师分享的制作要领,不知大家有何启发?
让H5变轻,除了长页,菜单、联动、线性动画等也是很好的表现方式。选择何种形式,这个主要取决于大家的策划构思了,当然策划构思也是最重要的,动手之前先动脑。
最后,再一次感谢设计师的宝贵分享,欢迎派友们通过下面“写留言”的方式和我们交流互动。
