上周发布的 “截屏” 合成图片功能,大家还喜欢吧,很高兴看到不少派友做了感恩节海报的H5。这次的功能更新也很有用,包括:
1.新增 触发页面滚动,可触发长页面滚动到指定位置
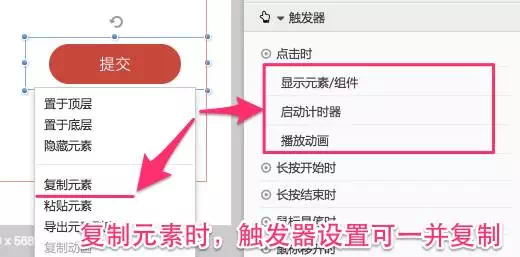
2.完善 复制元素功能,可附带一并复制触发器设置
新增 “触发页面滚动” 触发器
长页面H5作品,无需翻页而显得轻快,但要增加一些上下滚动的控制,只能靠直线运动动画,设置起来比较困难。
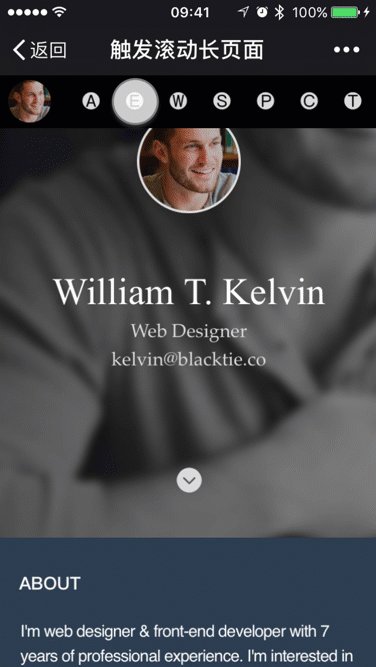
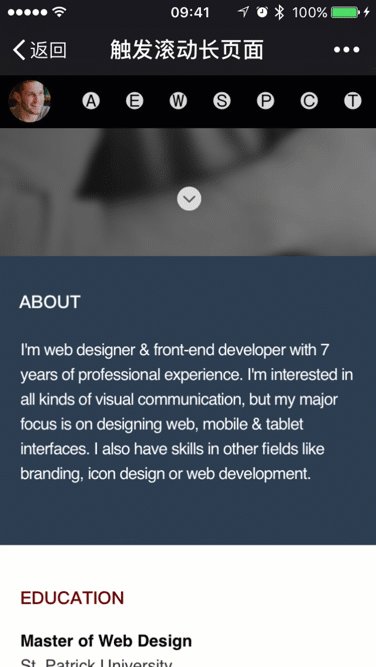
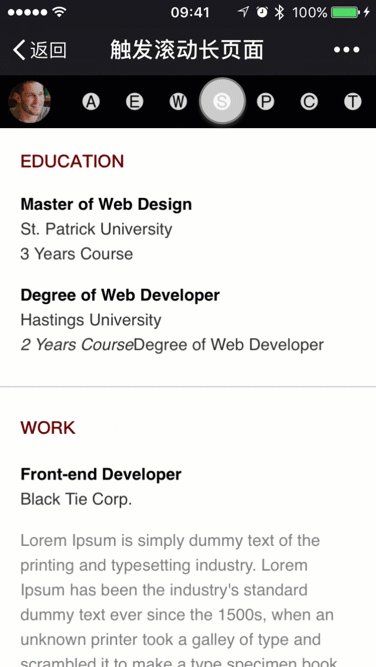
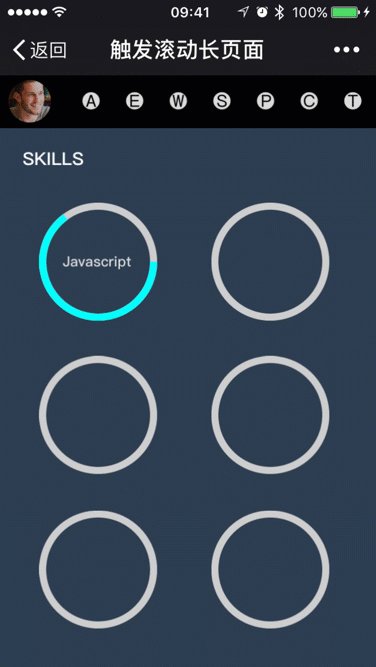
现在有了 “触发页面滚动” 就简单了,先看看案例效果:

在案例中,可以点击上方的导航菜单,快速定位到指定位置。

设置方式也很简单:

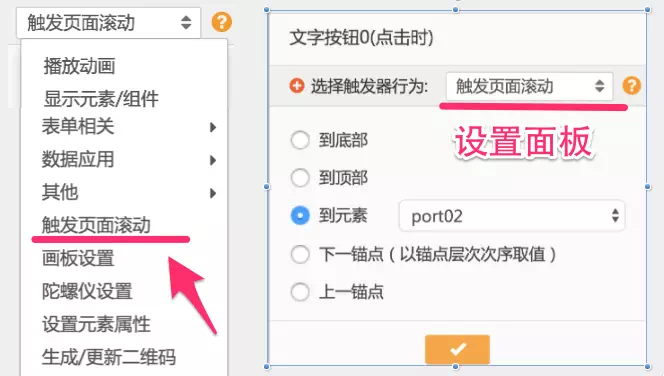
1.添加 “触发页面滚动” 触发器,比如说通过点击触发;
2.选择 页面滚动方式,包括:
到底部/到顶部
到指定元素的Y坐标位置
上一锚点/下一锚点
详细了解设置方法,请前往帮助中心: http://support.epub360.com/hc/kb/article/1000428/
复制元素时附带复制触发器设置
这次还完善优化了 “复制元素” 功能,复制时可以一并复制已有的触发器设置。这个功能,对于交互设置复杂、用到大量触发器的情况,相信会比较有用。