
如何将H5页面上的内容生成图片保存下来?这是很多派友都关心的功能,现在 “截屏” 组件来了。
有了“截屏”组件,就可以将H5页面内容合成图片,制作个性化邀请函、单页海报、游戏获奖证书、照片拼图......将 “截屏” 图片分享,相比较于缩略图配合文案的形式,更直观、内容也更丰富。
马上感恩节到了,送给大家这个感恩节海报,大家可以先体验一下“截屏”组件的效果。

这次的更新上线的功能还不少,包括:
截屏组件,可以合成图片并保存
二维码组件,可以配合截屏组件,将合成图片中置入分享二维码
拼图组件,简化多张图片的组合排版
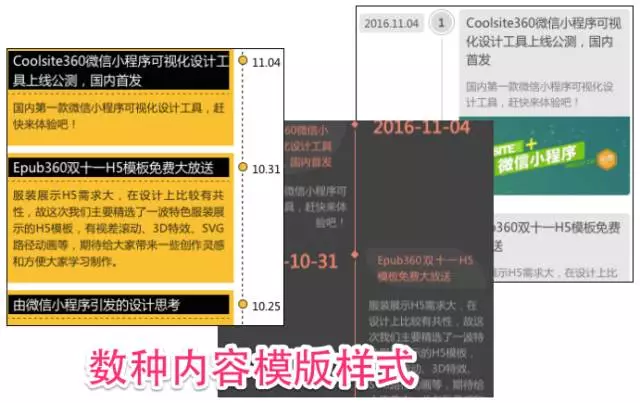
内容模版组件,提供预设样式模版、制作需要图文排版的条目内容
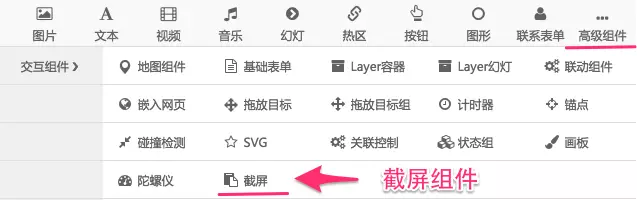
截屏组件

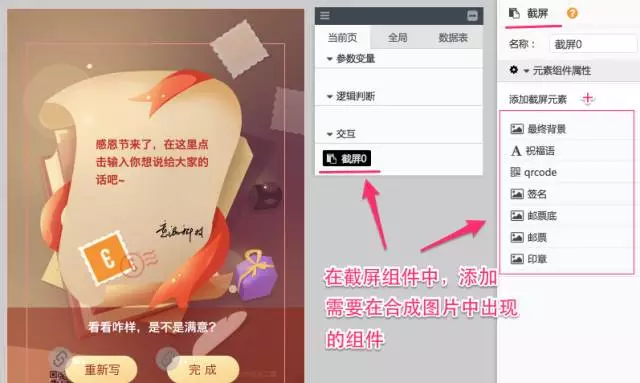
添加截屏组件后的设置,有两个步骤:
1. 将页面内图片/段落组件添加到 “截屏” 组件中:

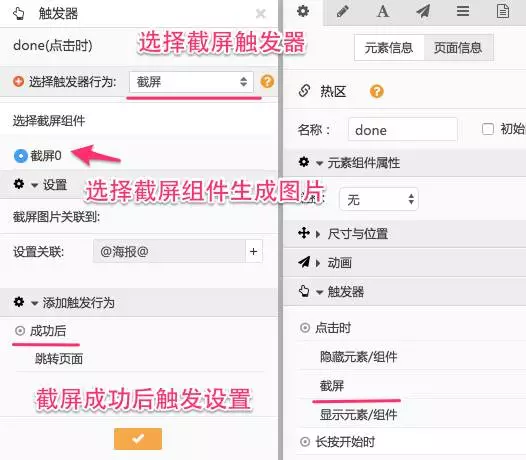
2. 使用触发器,触发 “截屏” 生成图片,图片可以关联到一个图片组件、也可以存入全局变量,以便在其他页面引用。

二维码组件
增加了专门的二维码组件,大家以后可以直接用这个组件来设置二维码。

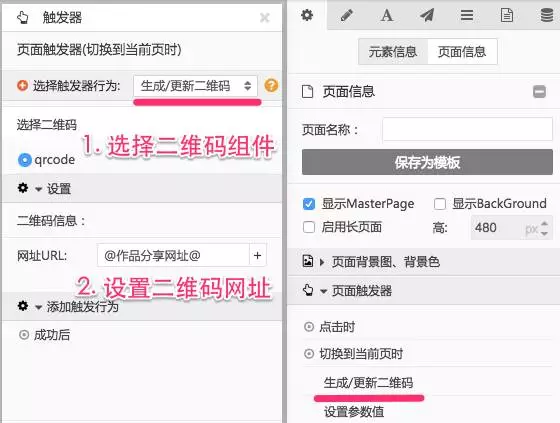
还专门配套了一个触发器:“生成/更新二维码”,可以动态调整二维码内容。

这个还是为了配合 “截屏” 组件,可以让合成图片中包含一个可能会变化的二维码网址,包括两种情况:
H5分享网址是变化的,比如根据用户互动情况、指定不同的分享页;或者是带上了用户分享信息等;
也可以根据需要,指定不同的外部分享网址,比如图文消息页面。
拼图组件/内容模版组件

拼图与内容模版组件,提供了一些模版,对于样式设计要求不高的情况,可以直接套用、简化工作。


这次的功能更新就介绍到这里,具体的使用说明,请前往 帮助中心 详细了解:
→截屏组件教程
→二维码组件
→拼图/内容模版
