
Epub360前段时间上线了“陀螺仪”功能,不知大家玩的如何?
陀螺仪除了在游戏中有广泛应用,在产品互动展示领域,也大有作为。小派在这里分享三支运用了陀螺仪功能的优秀H5,并邀请了第一支H5作者茶茶分享其用我们Epub360的制作要领和心得,期待能让大家感受到陀螺仪魅力和轻松搞定Epub360陀螺仪设置。
注:微信长按识别二维码或者点击蓝字超链接,即可感受相关内容。


1.陀螺仪最关键的核心数值
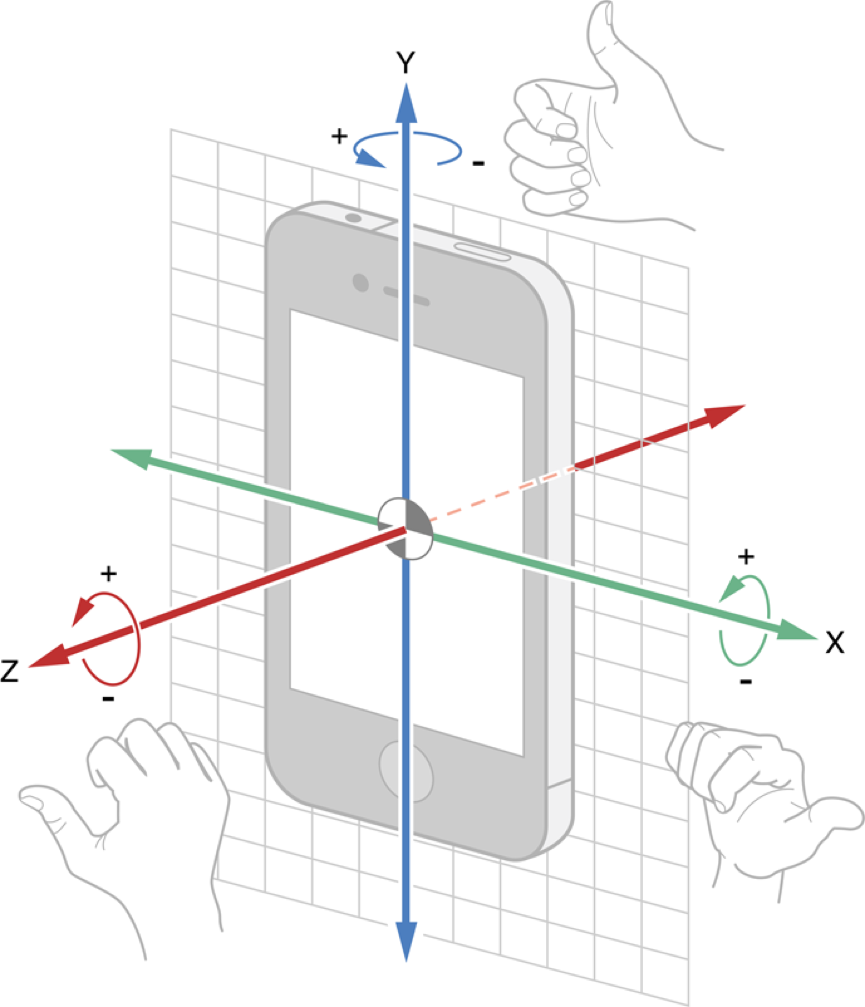
陀螺仪的角度变化情况,从实际手持手机的情况来说:

X轴:一般在 0° ~ 90°(代表手机横向切割线,也就是代表手机上下倾斜角度)
Y轴:一般在-90° ~ 90°(代表手机竖向切割线,也就是代表手机左右倾斜角度)
Z轴:可以是 0° ~ 360°(代表手机水平后,旋转的角度)
2.参考案例分析
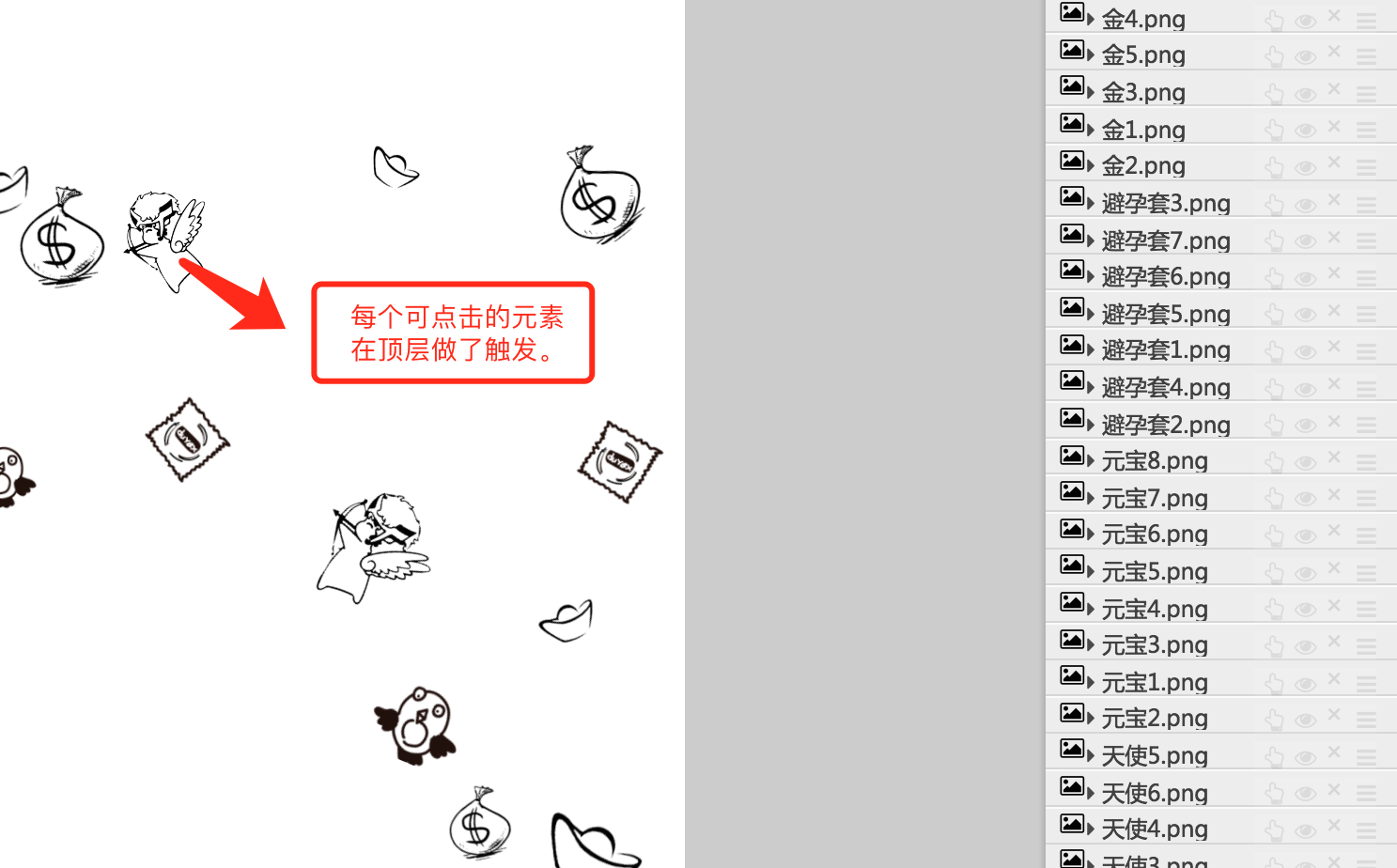
1)需要实现的效果:希望画面能够通过陀螺仪变化在一定范围内进行移动,并且能够进行点击触发。
2)考虑画面超出了屏幕尺寸,并且有的需要点击隐藏触发,考虑画面是一个整体,分为背景和点击层,如果让它能够整体去移动,在layer层制作是最好。

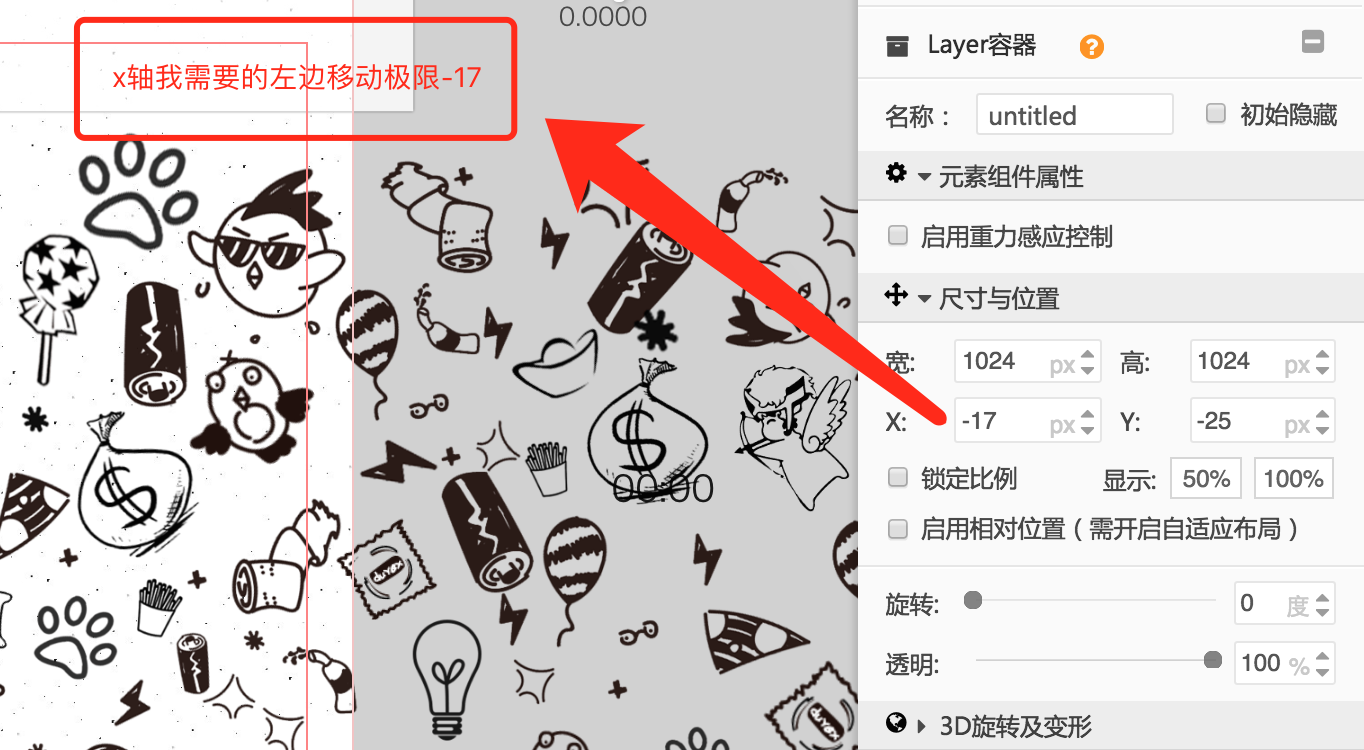
3)回到page页面,插入layer容器,会看到画面layer已经呈现在page页面中。


陀螺仪的设置关键是依照你实际的素材和你实际的需求来设定元素对应的x、y坐标移动范围。
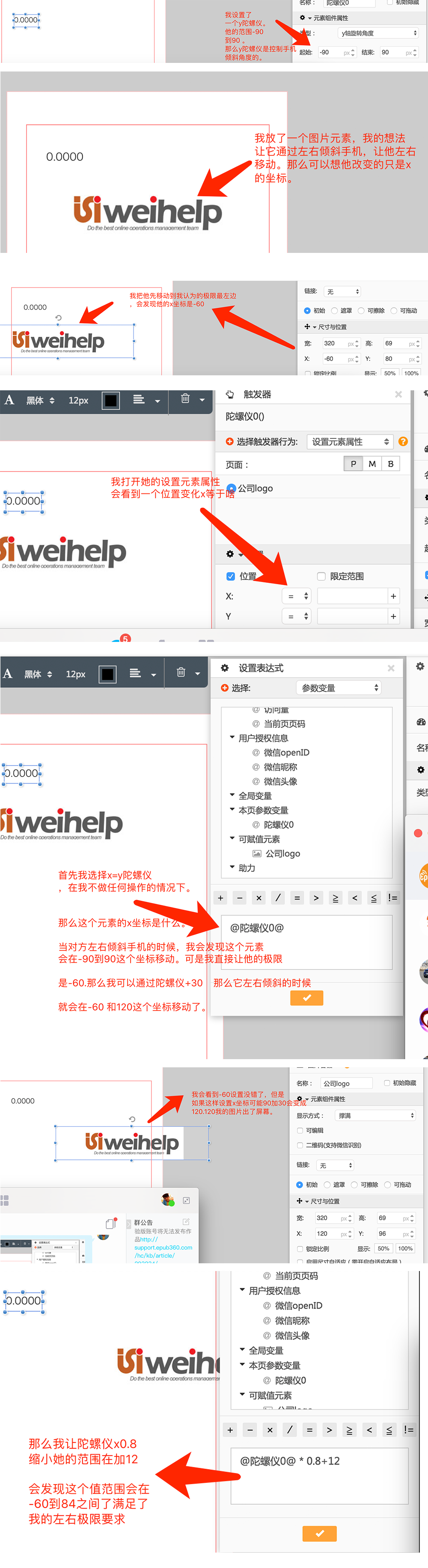
4)因为本案例的作品尺寸比较特殊计算相对复杂,参考下面图解,就能很快的理解陀螺仪的制作实用。

5)总结陀螺仪的设置x轴和y轴同理,不要和x坐标和y坐标混淆。
陀螺仪对应设置元素x坐标@陀螺仪,其实就是用了陀螺仪的一个数值范围,那么x坐标你的需求范围就可以按照实际的陀螺仪值做公式赋值了,具体的值以你的实际素材坐标为准。
感谢茶茶的热情分享,怎么样,了解了Epub360陀螺仪设置原理没?是不是比较简单呢?下面再分享一个免费模板,请前往桌面端复制学习->>Epub360陀螺仪功能演示
最后留个小问题:在陀螺仪的设置中,怎样控制物体运动速度呢?

关注更多H5设计、案例、资讯
