微官网现在已经成为了企业标配了好嘛,做公司介绍的时候直接甩个链接过去,高逼格又十分简便,下面看看这 3 款微官网H5,中意的可直接打包带走~
1、酷炫黑科技类

酷炫黑科技类微官网,打开第一页上就是品牌标识与四个选择入口,点击任意一项即可跳转到对应页面。首页背景采用了类似呼吸灯的闪烁效果,配上这动次打次的电音 ,让人忍不住给它疯狂打call...

另外,每个跳转页面都是由一个长页面组成,并配有滚动条。

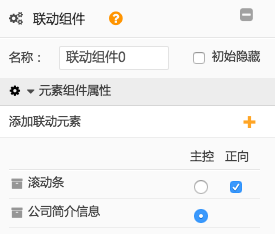
在网页浏览时,滚动条都是比较常见的,这里通过设置layer与layer之间的关联控制得以实现。

2、小清新餐饮类

小清新类的微官网H5,特别适合文艺的你你你你们,最大的特色就是这个抽屉式的导航条:

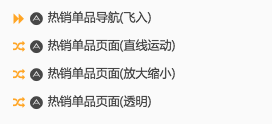
实际上,导航条只是作了一个飞入的运动,其余主要设置在于内容页面。针对内容页面的动画上,采取了直线运动、放大缩小与透明度上的3个调整。当导航飞入时,主页面的视觉色彩被降低,进而强化导航目录,一定程度上在暗示用户:hi,庞友,现在你可以点这里的导航咯~
具体设置参考如下:

3、特殊视差效果类

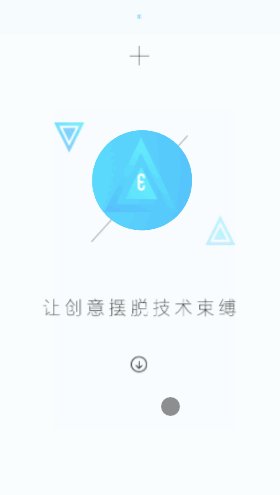
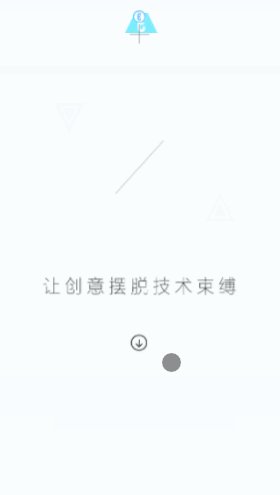
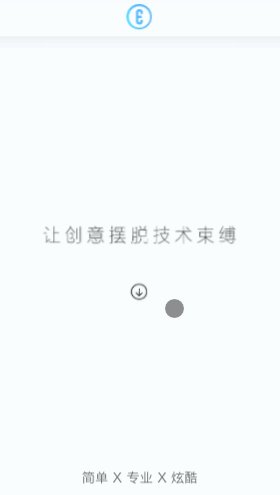
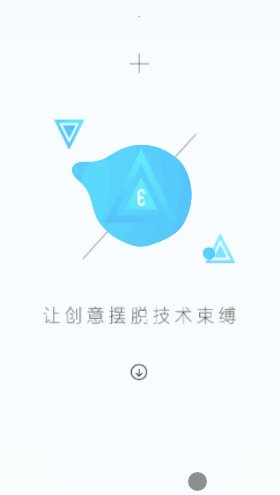
这个视差效果的微官网H5,可能之前关注我们推送的派友已经看过了。这里其实还有个隐藏小彩蛋,当向上滑动手机屏幕时,第一屏的小球、三角环等几个元素组件也会跟着你的手势慢慢飞出页面。同时,带有logo标识导航条也会随之慢慢放大出现。

这么细腻的过渡衔接动画,到底是如何实现的呢?答案就在我们的模版专区里哦!

关注更多H5设计、案例、资讯
