不可不看的功能更新,截屏组件优化,联系表单设置及使用更加方便,一起来看一下 .
一、截屏组件更新
更新前:只能让段落文字组件、图片组件参与截屏
更新后:
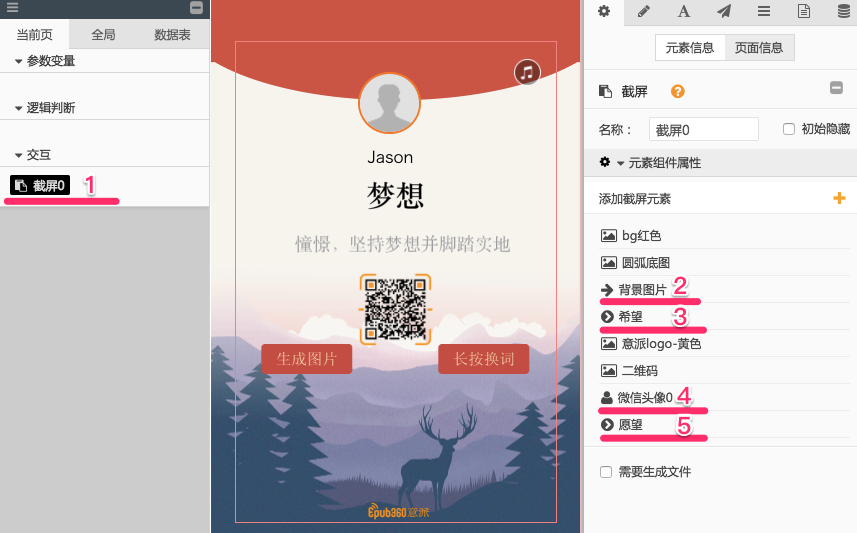
1、添加截屏元素时,可以直接将幻灯、序列帧、微信头像、图片和文本组件一起添加 .

2、添加了微信头像组件参与截屏,微信昵称可以被一起截屏 . 如图:

3、幻灯组件、序列帧组件参与截屏,截取的画面是切换到当前帧的时候 .


扫描二维码,查看完整案例
二、联系表单更新
本次联系表单的更新主要有 6 点:
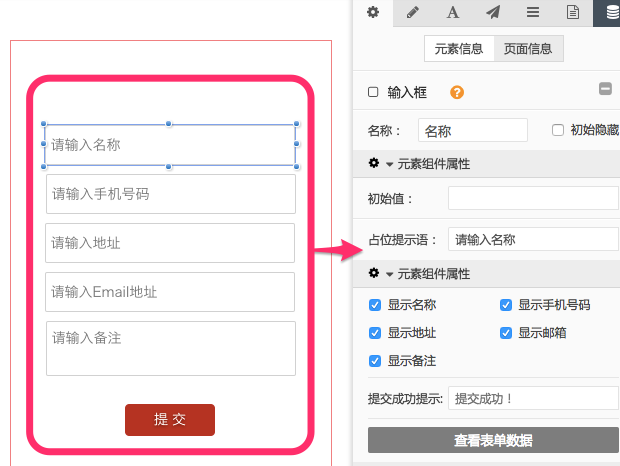
1、勾选要显示的输入框
更新前:只能选择小人标识才能显示右侧属性面板
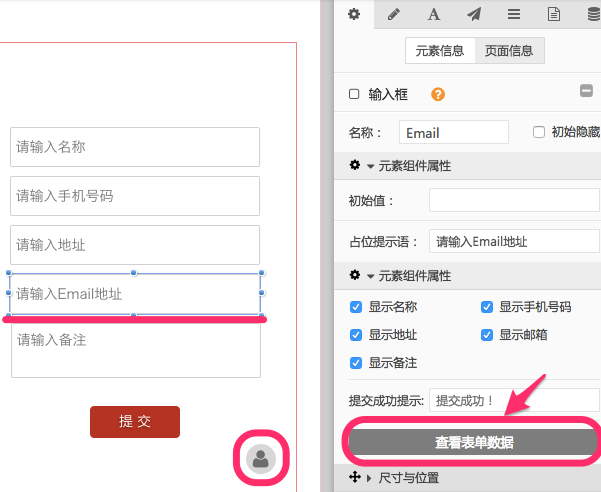
更新后:选择任意输入框也可以显示,如图:

2、输入框类型不可修改
去掉了输入框类型的选择项,防止输入类型设置混乱,出现输入信息有误的提示 .
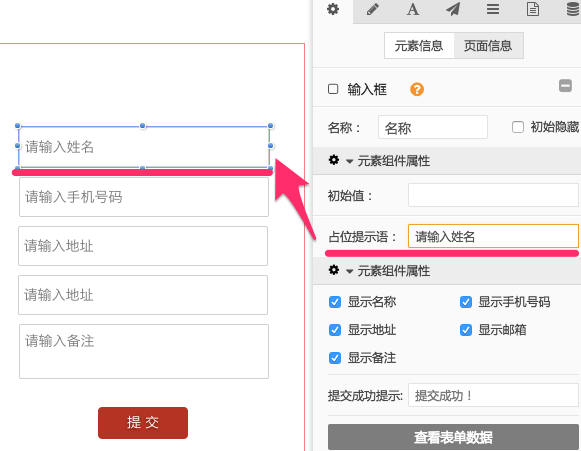
3、设置初始显示值、占位提示语
初始值表示输入框内可提前输入信息;可修改占位提示语,即用户填写前的提示 .

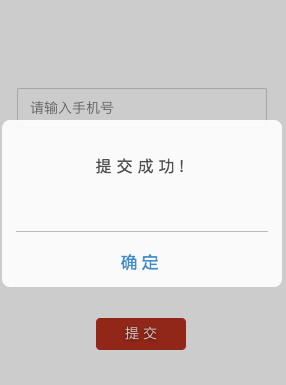
4、表单提交成功可以使用系统自带提示
现在提交后的提示已经优化,点击提交后自带系统提示 . 如下图:

若不想使用该提示,仍可按照原先方式在提交按钮上设置自己设置的提示框样式,设置后系统提示自带自动取消 .
5、点击提交,成功后,输入框内已输入信息会被清空 . 如图:

6、新增收集数据的查看方式
新增选中任意输入框或小人标识,右侧元素组件属性面板中找到查看表单数据 . 即可到数据收集网页查看收集的数据 .

以上就是本次功能的优化更新,优化将不断跟进,欢迎大家持续关注 .

关注更多H5设计、案例、资讯
