派友们,你们期待很久的“一镜到底”功能,小派已经上线啦!!
一镜到底这个酷炫的黑科技到底是什么原理呢?
我们通常以为的一镜到底,其实本质上是一种拍摄手法,简单来讲就是镜头不cut,观看过程中几乎看不到剪辑痕迹,整个作品呈现出一气呵成的流畅体验 .
下面放一个不简单的DEMO,给各位吃瓜派友们展示一哈新功能的实际效果


扫描二维码
查看案例
这次的“一镜到底”的新功能主要是基于原有的X轴、Y轴视觉基础,在Z轴上将多个元素前后放置,并设定前后元素间距,同时也控制了元素出现的时长效果,最终形成一种像是在穿梭各个不同场景的视觉效果 .
一、素材准备
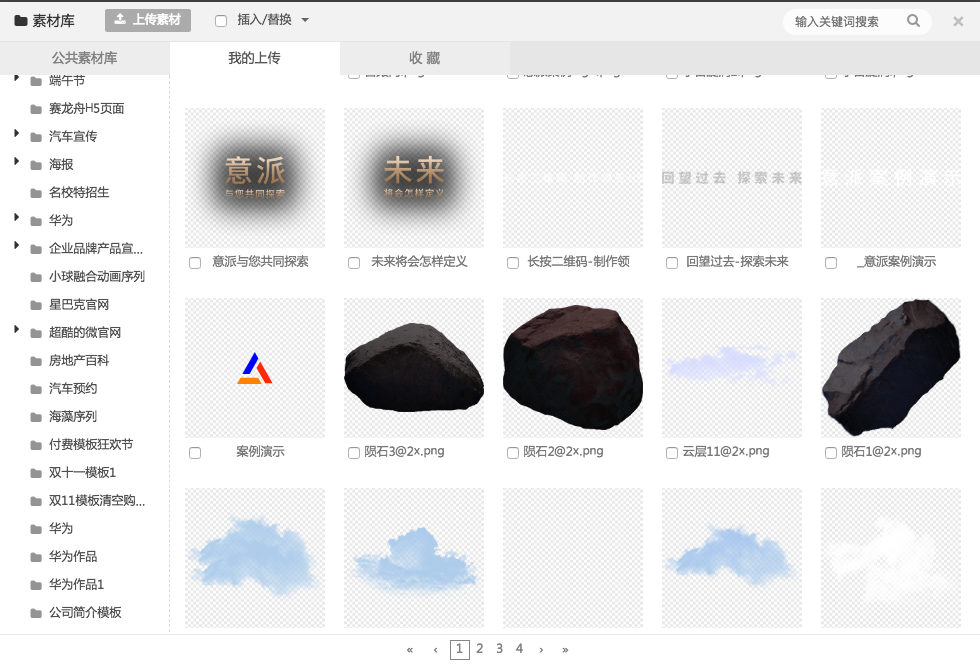
图片部分:需要上传前保证是PNG格式的,保证边缘没有被裁切的痕迹

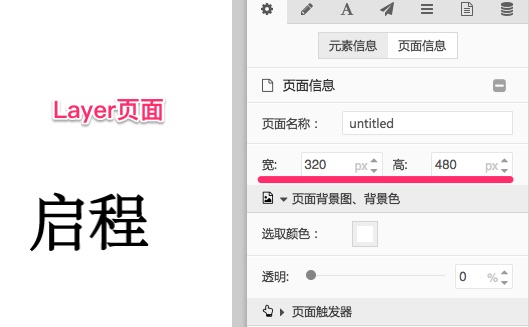
文字部分:可以直接在Layer页面使用段落组件编辑
二、如何设置
1 . 因为要结合Layer容器使用,所以首先要切换到Layer页面进行素材的编辑,每个Layer页面放置一层要展示的元素(默认Layer画布尺寸可以暂时不修改)

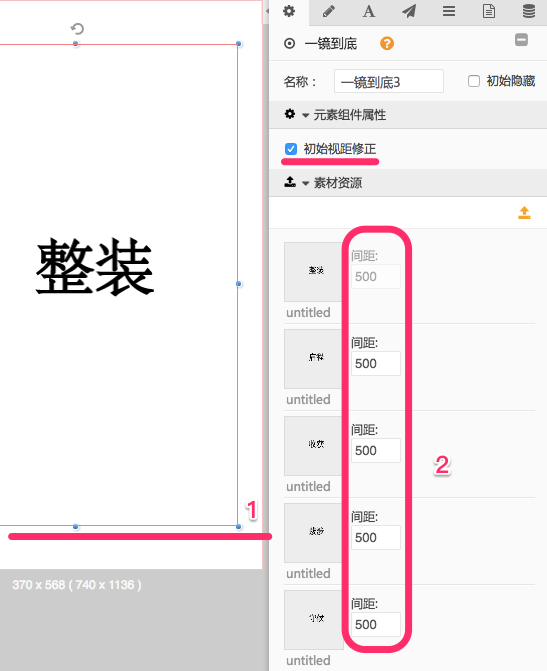
2 . 切换到页面中,点击高级组件中的一镜到底组件,添加多个Layer容器


3 . 最后可设置间距,控制每两个元素间的距离及出现时间 . 也可去掉勾选“初始视距修正”选项,来调整第一个元素与屏幕基准点的距离

经我们测试下来,为保持作品流畅度,一镜到底的Layer页面建议不超过40页,每个元素大小在50k左右,整个一镜到底的作品在10MB左右
操作起来是不是很简单呢,现在对照着酷炫的demo,已经心痒想要使用一下了嘛?需要查看更多说明,请戳相关教程(附demo素材包下载)

关注更多H5设计、案例、资讯
