每周一更新的功能优化又来啦,针对计时器、全景容器、段落截屏进行了一些优化,意派的功能越来越强大咯~
一、计时器组件
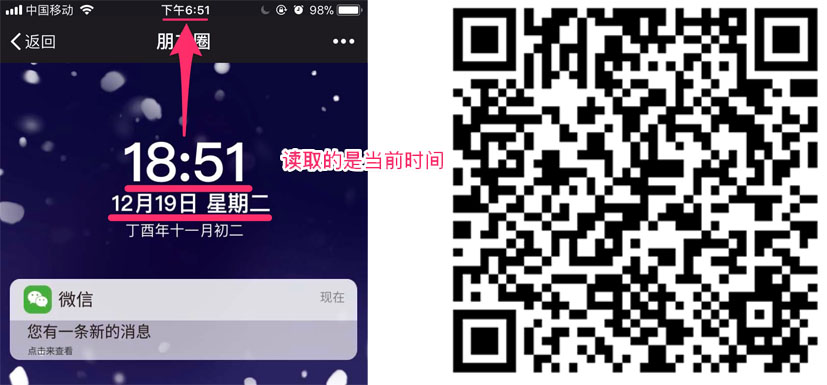
计时器组件新增当前时间类型,可以读取设备的功能:包括星期几、小时、分钟、月/日,常用于模拟微信群聊的手机解锁界面:

案例效果
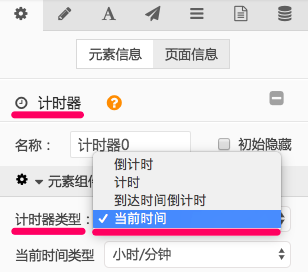
1. 页面中添加一个计时器组件,选中后右侧选择计时器类型:当前时间

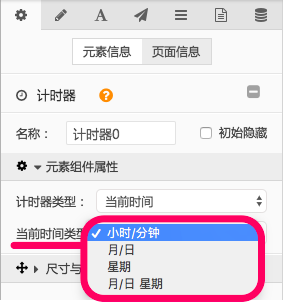
2. 可选择 分钟/小时/日/星期/月 等多种时间类型

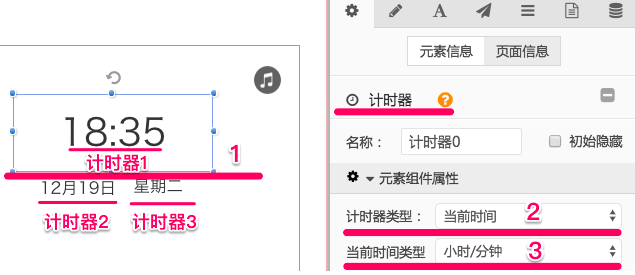
3. 根据个人不同的显示需求,进行多个计时器的添加及排版组合

具体操作请戳『教程』查看
二、全景容器
全景容器组件优化,解决了页面中添加多个全景容器组件,删除后某个全景容器后,该组件对应的layer页面也随之自动删除 .

具体操作请戳『教程』查看
三、截屏优化
1、段落组件中的文字有换行,截屏后文字换行的样式没有别截取,已优化 .

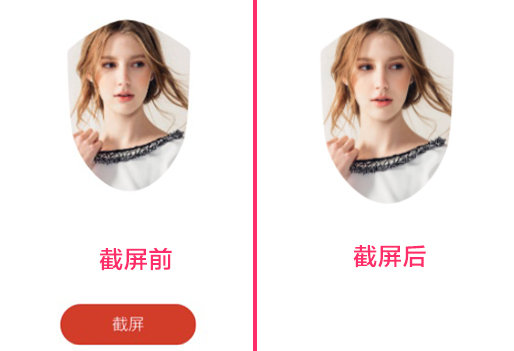
2、给图片添加图片遮罩后,截屏时可以将遮罩的效果截取。如图:

具体操作请戳『教程』查看
以上就是本次的功能更新优化,感谢大家关注,欢迎提出宝贵意见 .

关注更多H5设计、案例、资讯
