强制横屏功能可帮助制作横屏 H5 的大部分用户解决根本问题:再也不会出现强制横屏的固定样式提示,提示图可自由设计;不用担心用户是否处于锁屏状态,强制横屏皆可自动调整。
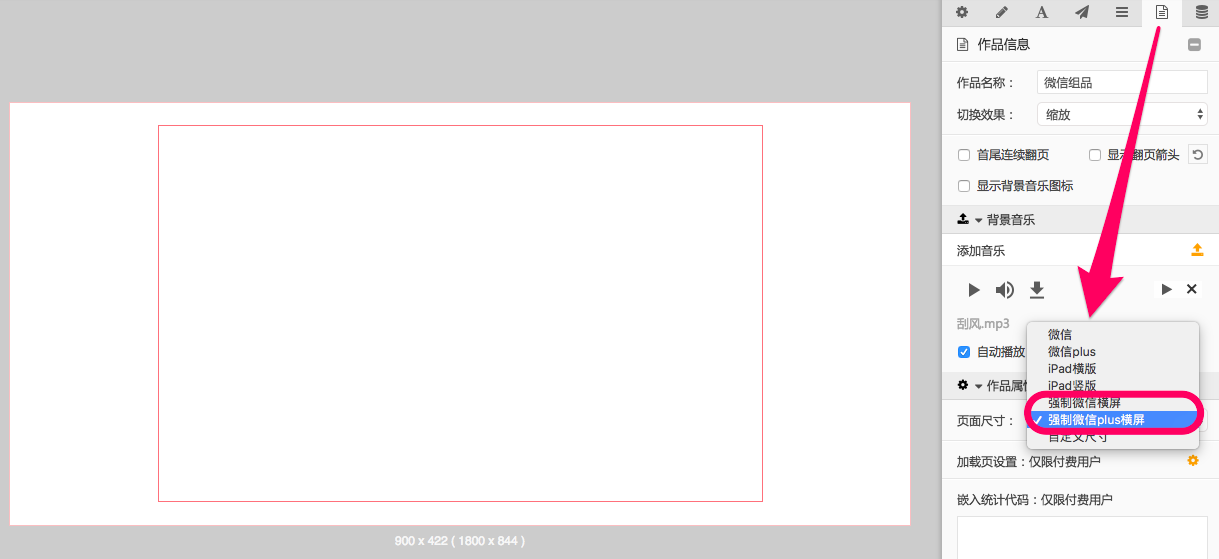
1、功能在哪里
横屏画布分为 2 种:强制微信横屏和强制微信 PLUS 横屏,分别针对以下两种屏幕类型的手机:
普通手机屏幕(小屏手机如iPhone5、6、7等相对较小屏幕)
大屏或全面屏手机(如:iphoneX、小米max、坚果pro等相对较大屏幕)
2、强制横屏效果
在手机处于非锁屏状态下,自由旋转手机屏幕时,H5 作品可以跟随屏幕旋转,保持横版状态。

3、如何设置强制横屏
先选择横版画布,再根据画布尺寸规格和安全区域等制作素材。

4、后期开发计划
目前大部分组件支持强制横屏,但部分组件暂未兼容,后面还会持续的进行优化更新,包括:本地视频适配、一镜到底、走马灯、layer 容器、全景容器、layer 容器、锚点等功能。
注:微信拍照、微信录音需要开启微信功能的组件,弹出属于微信的提示窗口,不能跟随横屏旋转。

关注更多H5设计、案例、资讯
