
如果您是一位市场部推广人员,那么您对于“产品手册”一定不陌生。
近期,我们接到了某位企业客户关于产品手册H5的咨询,并针对他的问题进行了一对一的详细沟通。
考虑到很多企业的市场、运营、行政等部门员工都有制作产品手册H5的需求,我们决定将一些要点整理成文,希望可以对大家有所帮助~
一、需求简介
H公司市场部推广人员 石先生:
“目前我们正跟同行在市场上进行品牌、产品品类、品种的激烈竞争,一线业务人员需借助新产品不断跟消费者互动,宣传需求极为频繁。
最近发现同行手机移动端产品宣传H5的制作及更新都非常专业、迅速。我们也做了调研,同样是产品种类繁多、时间紧张、预算紧缩、任务紧急背景下,他们可以快速、高效地搭建自己的产品手册H5,后期还在高效更新,他们是如何做到的呢?
我们看了同行的H5案例,感觉都很不错,也是通过这些案例了解到意派平台,是否可以推荐更多产品手册类的H5,我们先学习了解下。”
意派优质手册类H5典型案例盘点
-
食品类
-
斛吸子手作茶饮:
-
花座·东方茶饮:
-
心动鸭鸭·鸭卤小馆:
-
贝仕堡·美式汉堡:
-
思念食品美味手册:
-
端午怎能不思念:
-
中粮时怡2016产品手册:
-
佛山邮政速递中秋产品电子册:
-
长城五星葡萄酒鉴赏手册:
-
工业产品类
-
G系列——VR集锦:
-
荞·健康产品手册:
-
米啦朵产品家族:
-
海尔无线产品推介:
-
伊丹洛门窗【产品图册】:
-
Alpha 1S产品介绍:
-
乐可多拓店手册:
-
银行类
-
交通银行产品(手册):
-
服装/洗护类
-
互联网产品类
“我们通过学习了解到:这样的一个产品手册类H5,如果只是用于国内微信渠道宣传展示,依靠企业内部的技术团队也可完成,但技术团队有自己繁重的开发任务,部门之间的协调和技术排期时间较久;依靠外部供应商团队也会存在预算紧张、沟通繁琐的问题;并且我们希望后期可复用原有H5作品,即复制——修改——发布......最终考虑下来:部门想尝试自己解决。”
“我们考虑了几个关键问题:如果我是一个市场运营/推广人员,无技术背景,想要制作一个在微信朋友圈、微信好友/群进行传播的手册类H5,会存在这些问题:
1、我自己能做吗?
2、要借助什么工具?
3、怎么做?
4、完成这个H5时间要多久?
5、要花费多少费用?”
意派来回答您的问题:
1、能
2、意派Epub360,专业级H5交互设计工具
3、掌握意派Epub360编辑器的关键触发行为:跳转页面,具体看本文第二部分【二、典型案例+教程】
4、H5可以简单分为视觉设计及交互2个部分,视觉设计一般是指设计师在PS(photoshop)或AI(illustrator)等设计软件中进行画面设计排版,然后输出设计源文件, 供交互制作人员进行交互制作。不包含设计的情况下。交互部分的制作时间取决于以下2个要素:
1.1.取决于个人对意派Epub360编辑器的上手能力,如用过PPT、PS、AI或其他在线类设计软件,有软件基础为佳,学起来更快;
1.2.取决于要制作的内容工作量,如果是5P以内的画面,不包含设计及设计切图部分,1天可以完成。如果10~20页的画面,建议至少预留2~3天的时间,更多的可以根据个人情况自行估算。
5、费用取决于以下3个要素:
1.1.H5制作数量。目前每个意派账号默认可以制作5个H5作品,作品数量不够的可以升级至年费用户,费用1499~19999元不等。
1.2.H5访问流量。H5发布后的内容托管和访问默认依托于意派的服务器,如果使用意派服务器,需购买访问流量,默认每个H5免费访问1000次,超出该次数限制后需单独购买访问流量。单独购买流量觉得不划算的,可以升级至年费用户,费用1499~19999元不等。
1.3.H5是否用到一些高级功能。如常见的付费组件:原清晰度播放效果的本地视频组件、跳转企业指定小程序、在H5中嵌入企业指定的网页等付费功能,如需使用该类付费组件,可以升级至年费用户,费用1499~19999元不等。
其他问题补充:
-
设计部分如果确实有要求,比如需要遵循品牌设计规范,仍需要企业内部的设计部门或外部供应商配合。
-
如果对设计要求不高的,或个人具备设计能力,也可在编辑器里自己完成排版设计。
需求分析
-
产品宣传类手册H5基本包含以下4个部分:
1、封面页
2、目录页
3、产品内容详情页
4、返回
-
学会一个核心的交互行为:跳转页面。
二、典型案例+教程
案例:
以此案例为例:《【DEMO】意派Epub360产品功能体验手册》,点击标题可进入拷贝网址。

教程:
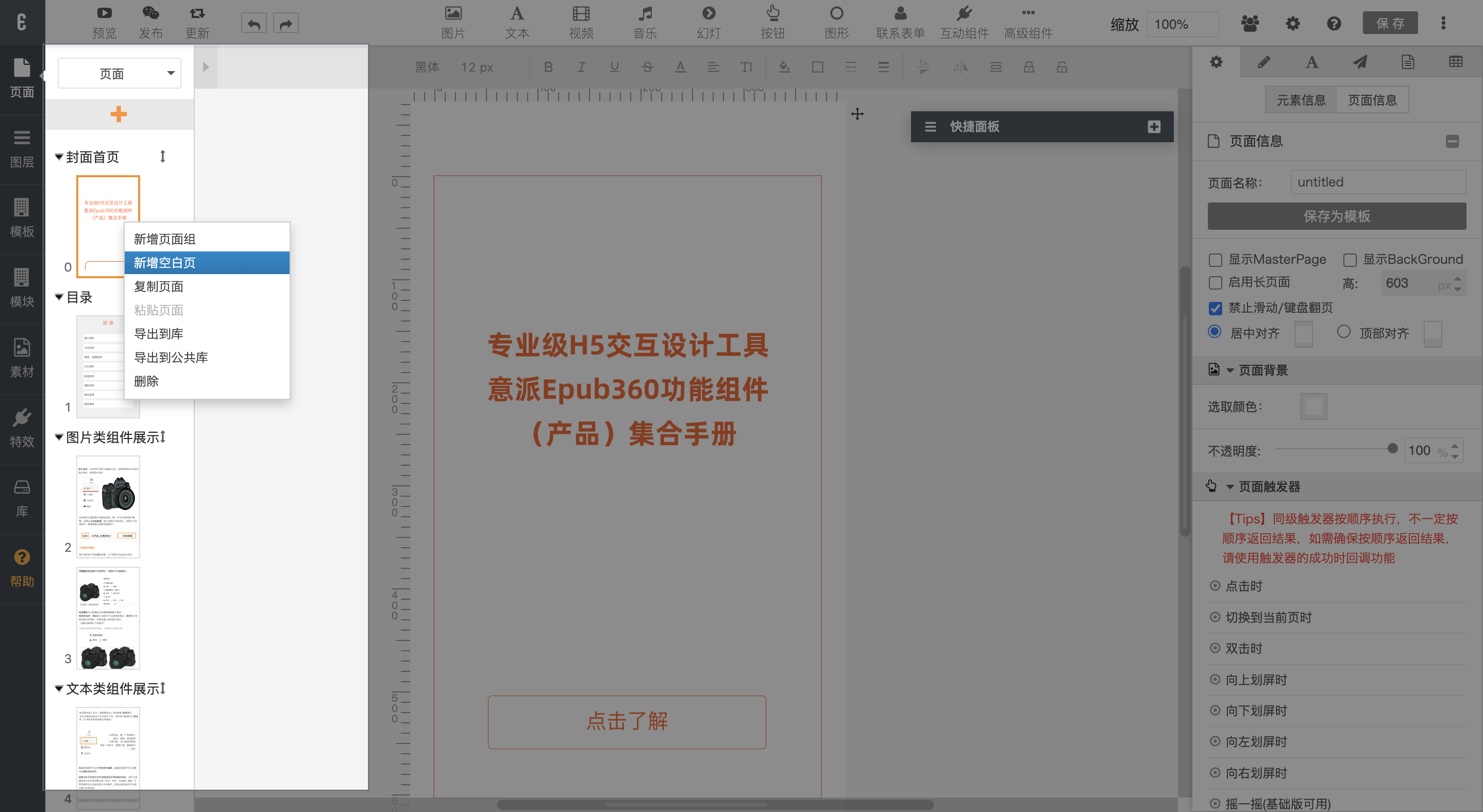
1、对产品进行内容框架组织,基本分为:产品手册封面、目录、N个产品详情页。在编辑器左侧页面缩略图中右键单击,新建空白页。

2、点击左侧首页缩略图,在页面中借助图片、文字类组件,添加封面及点击了解按钮。

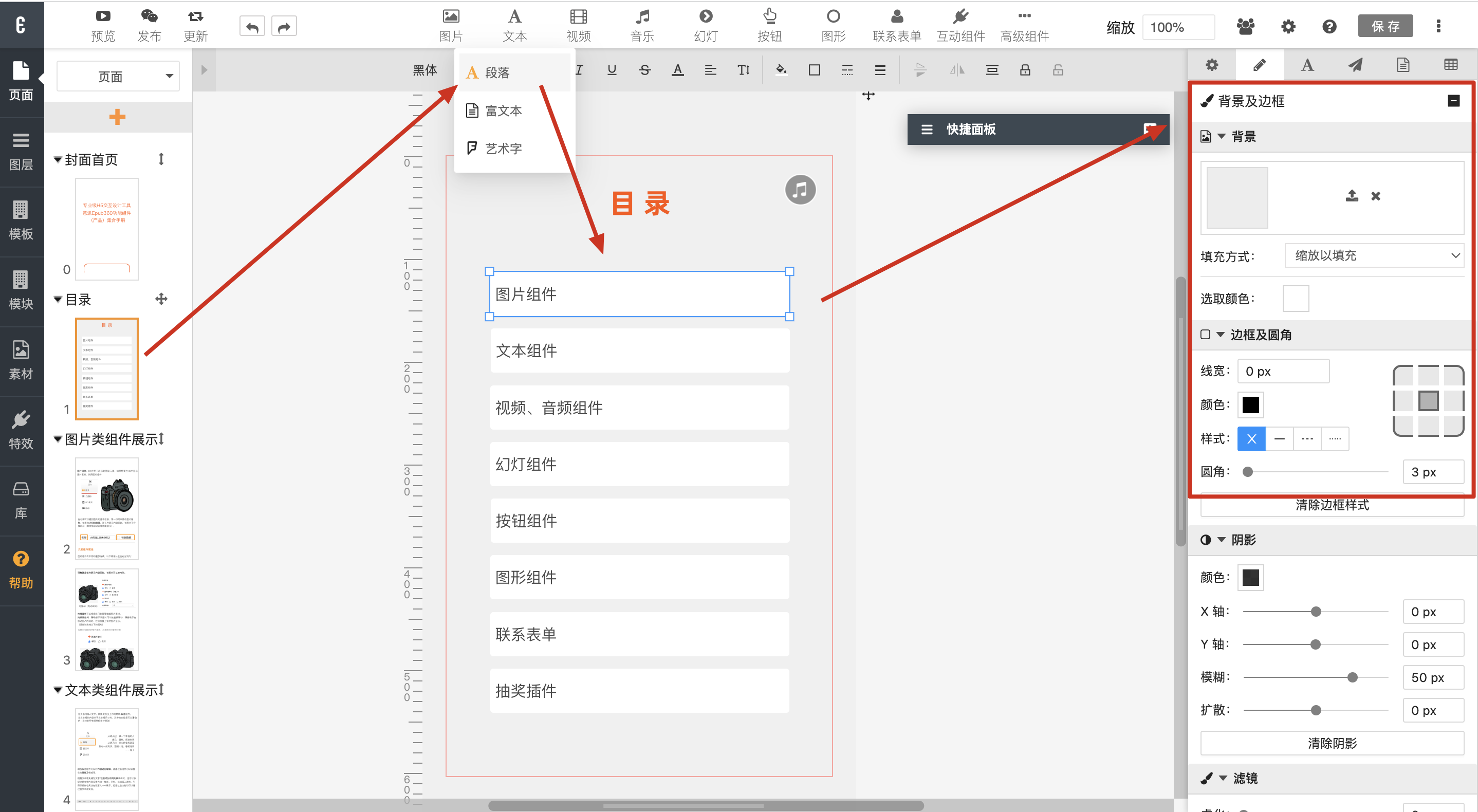
3、通过图片或文字组件,制作产品目录。以文字类目录为例,可以给段落组件设置基本的按钮样式。

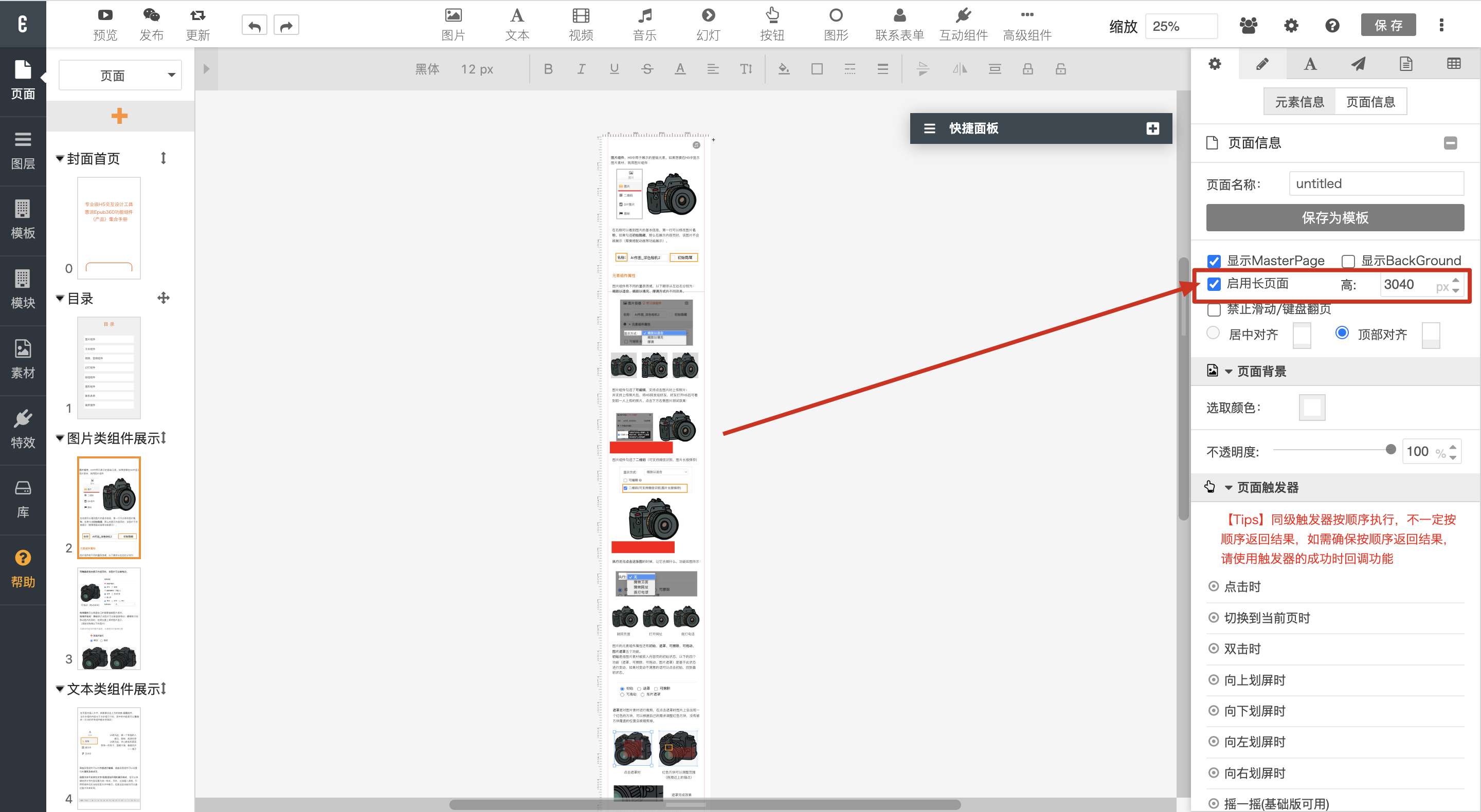
4.1、每个产品都可以做一个详情页,详情页可以是普通的页面,在手机上刚好显示为1屏;如果内容过多,也可以做成长页面。

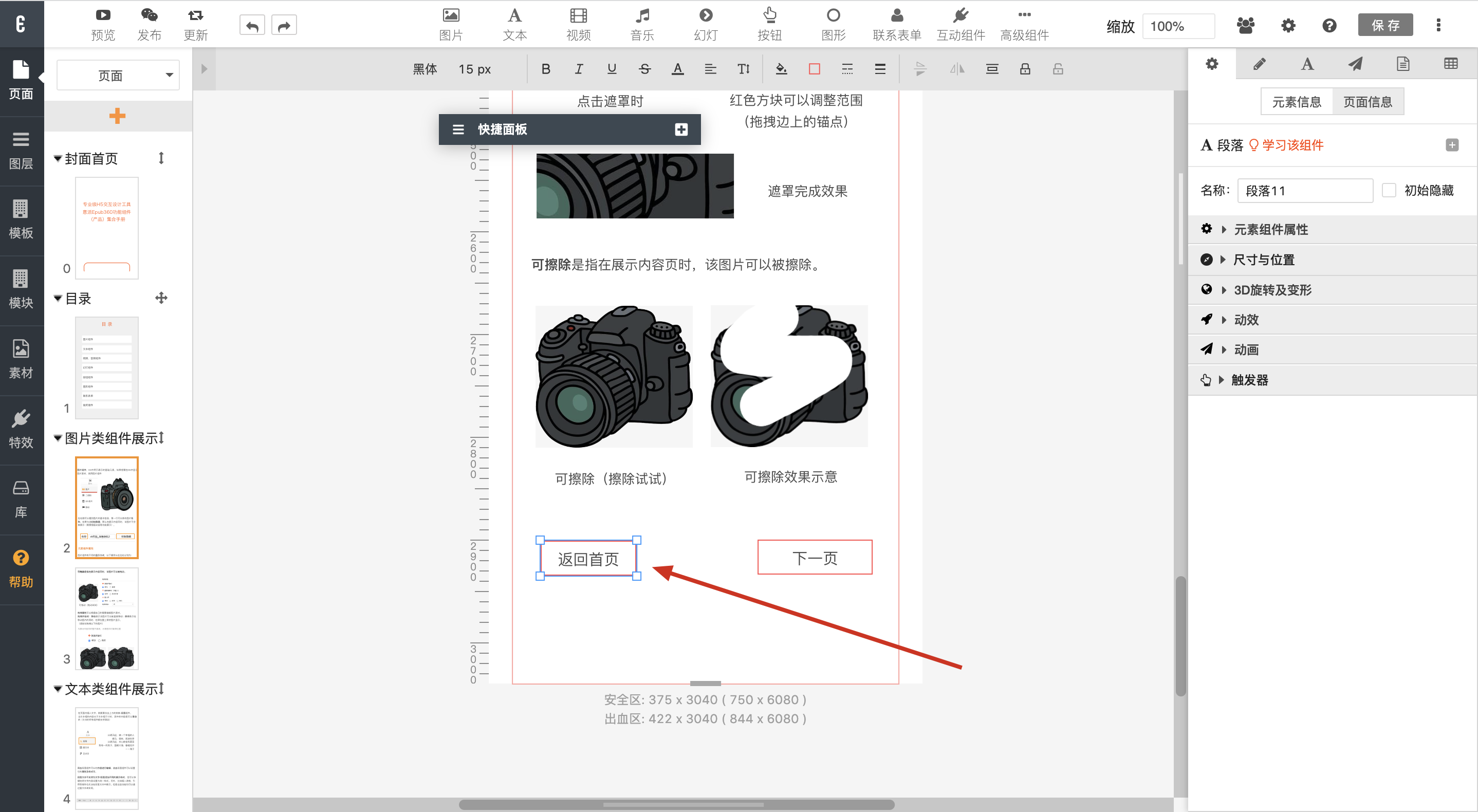
4.2、详情页做好了,我们还可考虑从每个详情页能够返回目录页,可以加一个返回按钮。

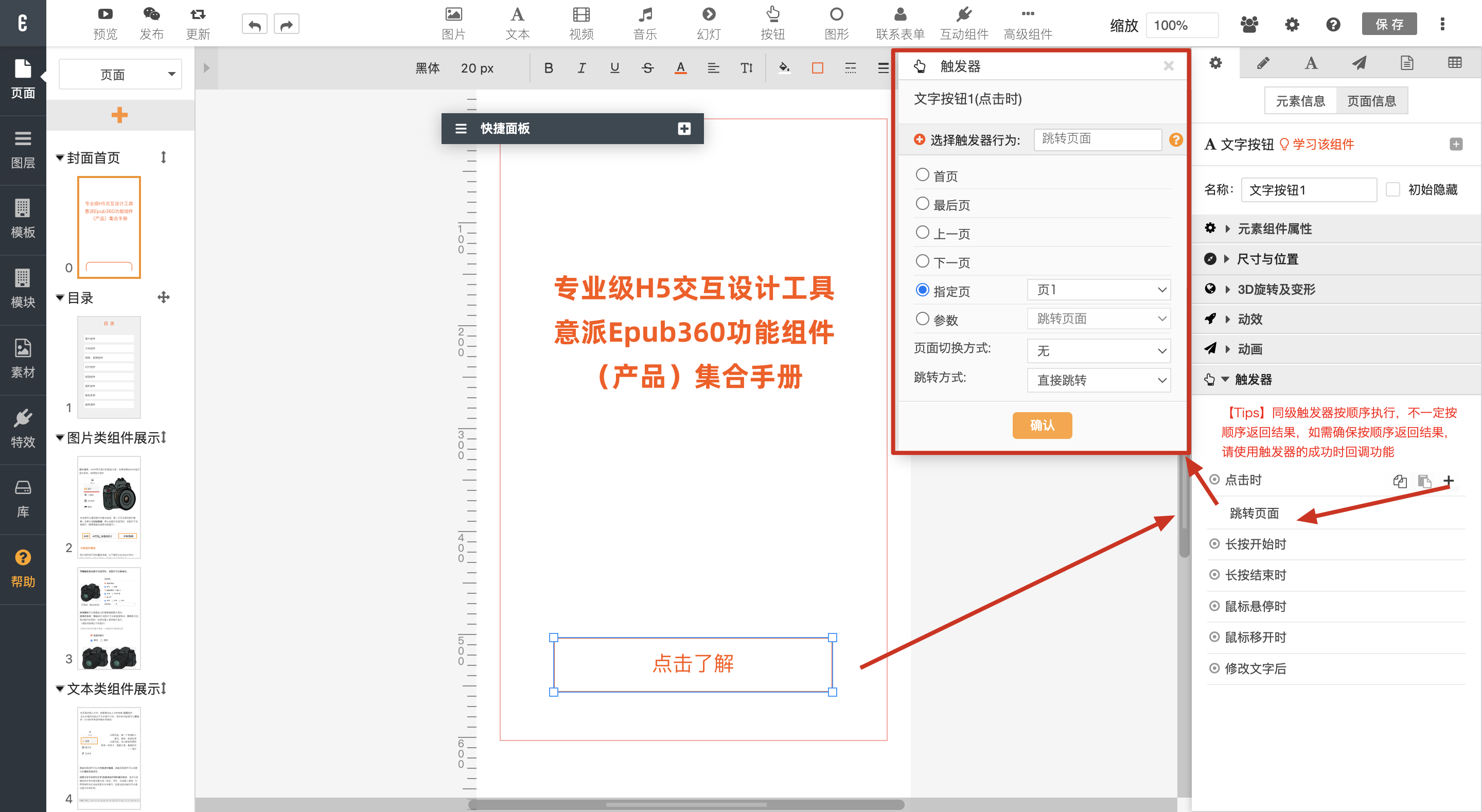
5、页面内容组织完毕后,要实现点击首页的“点击了解”按钮跳转到目录页、点击目录页面的每个按钮跳转到对应的产品详情页。点击选中要跳转的元素,给其设置点击时的触发器——跳转页面,具体跳转到哪一页,可以选择要跳转页面的页码。
当然,其他的跳转到首页、上一页、下一页也可根据需求选择。

掌握了以上内容,就可以做一个产品手册啦,快去试试吧!
新的问题:如果我不想从头开始做,有没有现成模板套用偷个懒?
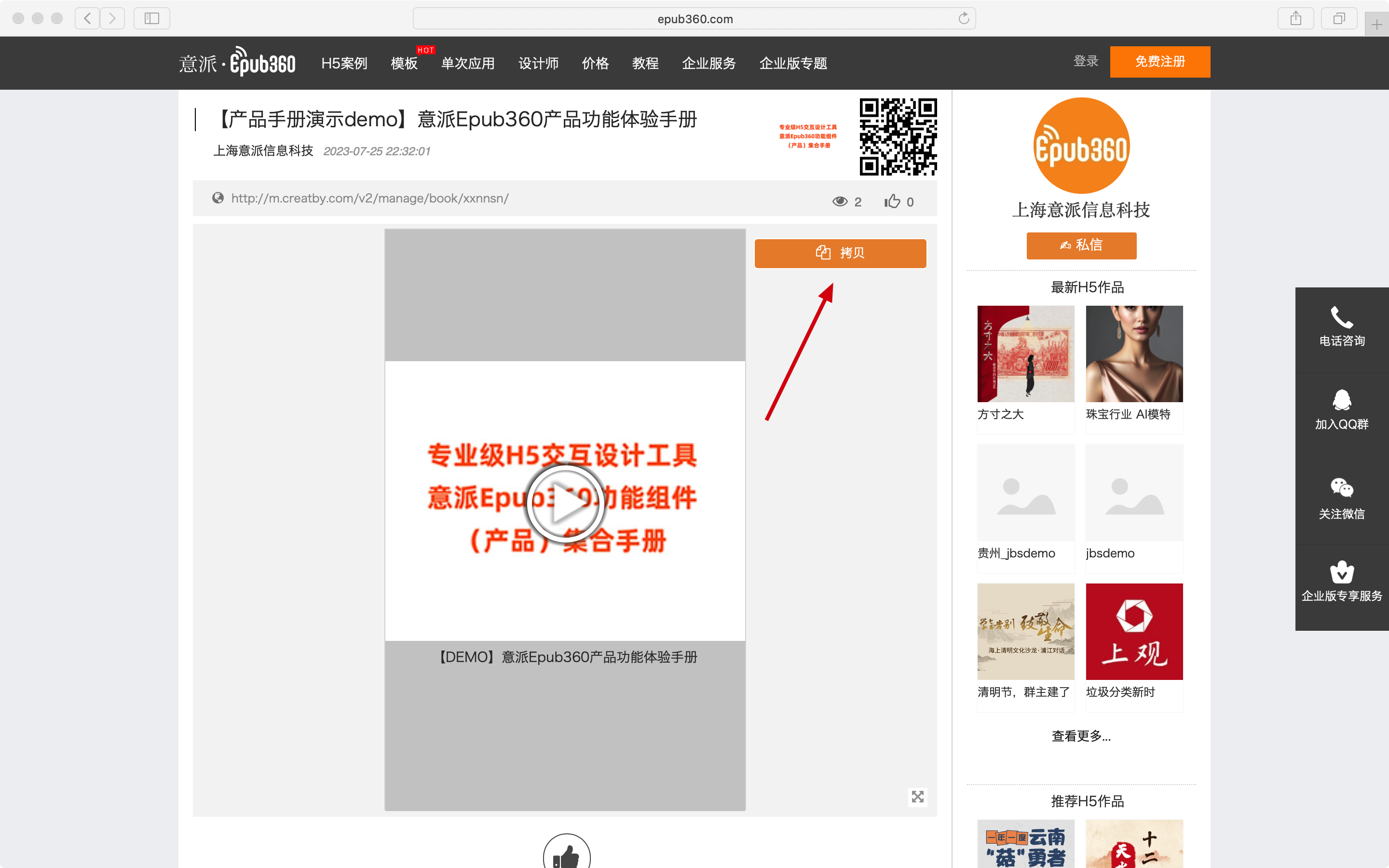
1、拷贝案例。《【DEMO】意派Epub360产品功能体验手册》,点击标题可进入拷贝网址。
点击拷贝按钮后,该作品就在你的意派账号里啦。

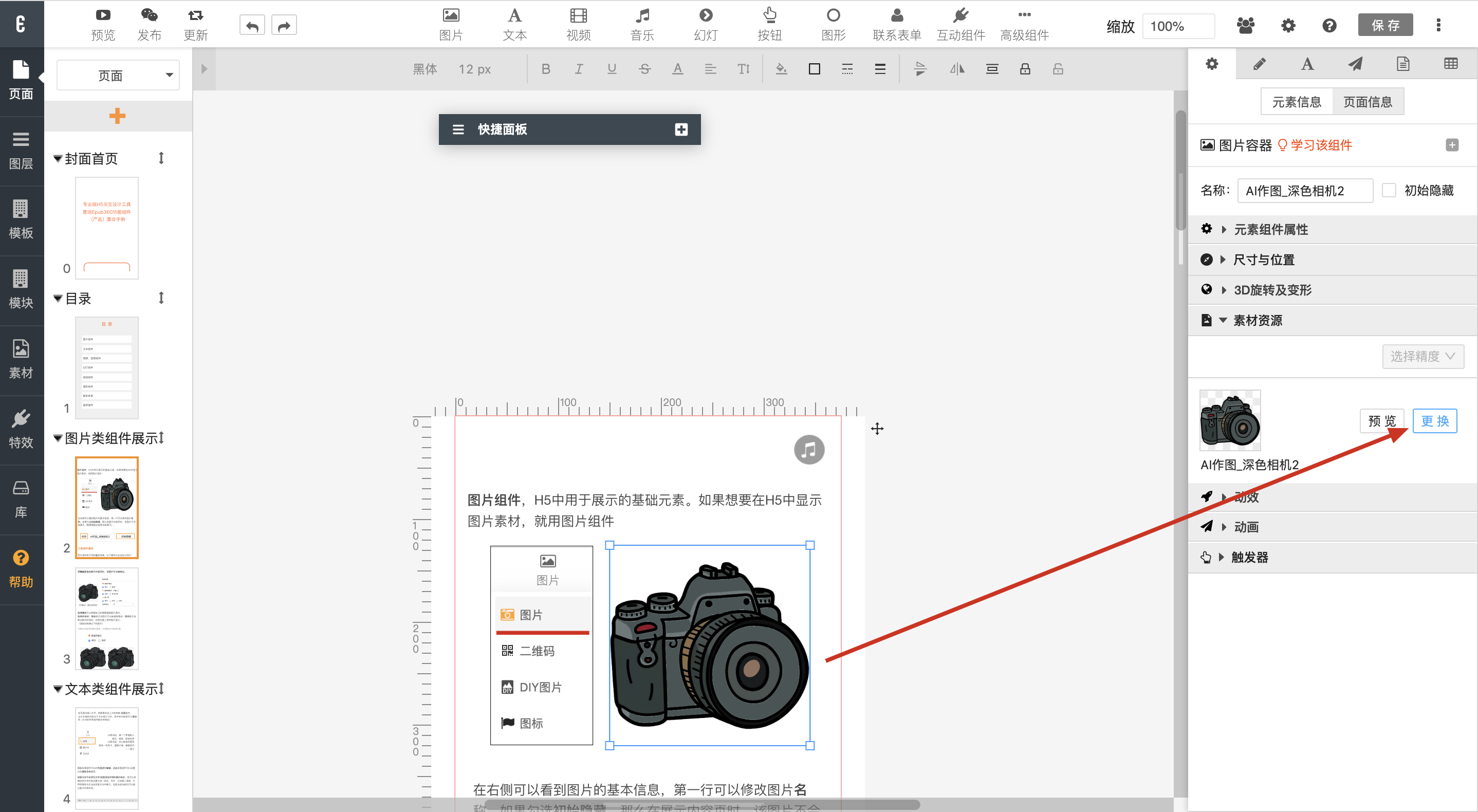
2、进入拷贝作品的编辑界面,直接替换下文字、图片素材就可以啦!更多详情可以学习《模板修改替换教程》。


另外,优质的产品手册除了清晰的内容组织、优秀的视觉设计、便捷的交互跳转逻辑,还取决于精细的动画、动效设计。如下图效果:

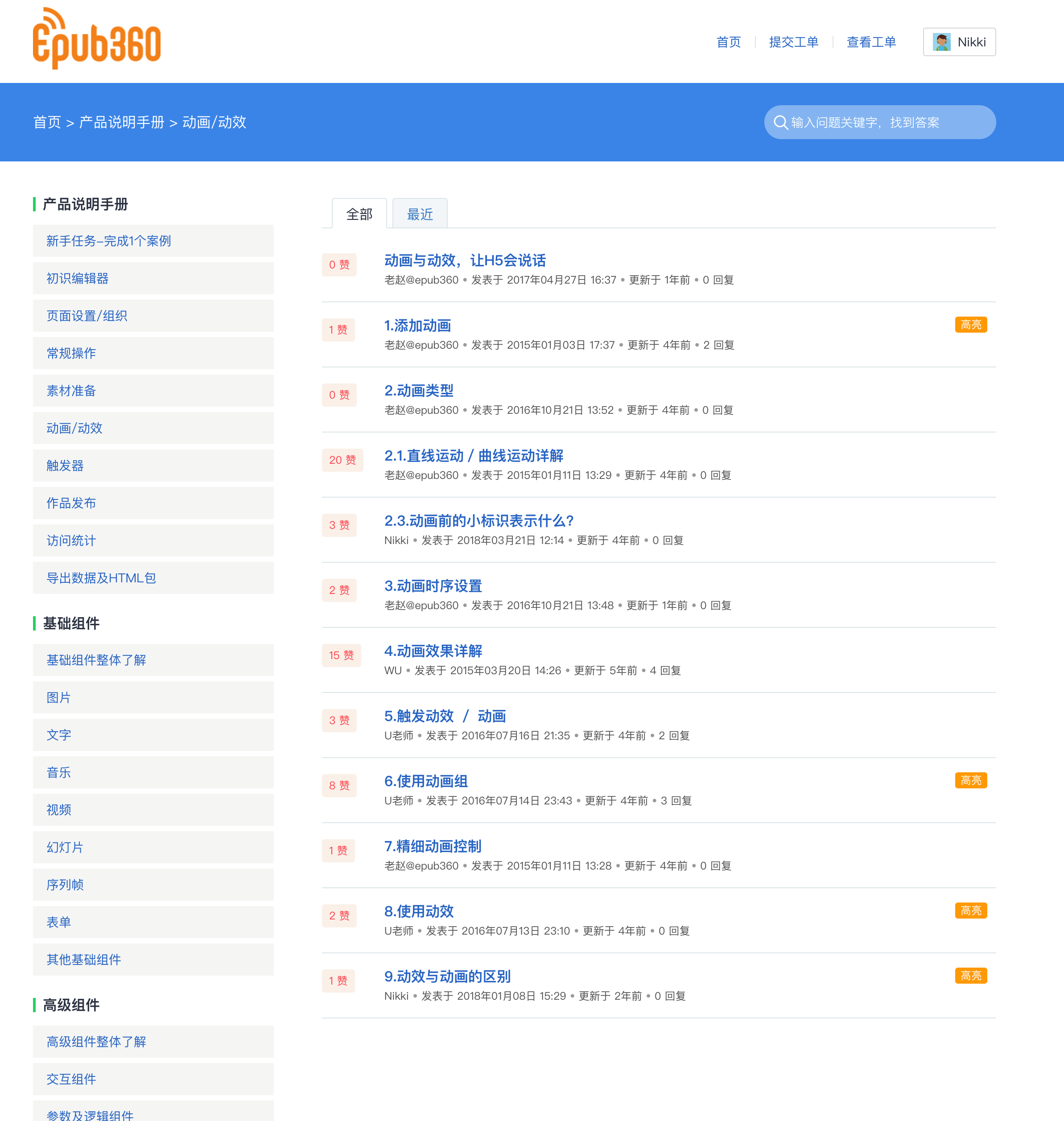
具体可以学习动画、动效系列教程,☞指路链接

除了内容页面组织搭建、跳转逻辑串联页面内容、精细动画丰富展示效果,我们还可能需要在同一产品页面看到目录icon、点击返回等按钮,如下图的效果:

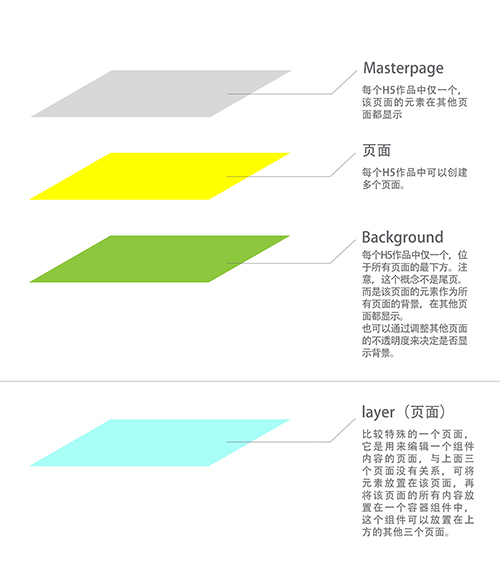
要实现以上效果,还需要再熟悉不同的页面结构,如Masterpage、页面(page)、background、Layer页。☞指路链接

到这里,文章开头的关键问题我们已经解答完毕,并做了一些问题延伸。如果你也有这样的H5需求,快点动手试试吧!
希望以上内容可以对您有所启发
更多精彩的H5案例及模板
