谈到移动优先,设计师想到的可能是“响应式设计”、“场景化设计”等,但随着近两年H5的迅猛发展,从《特斯拉:来自未来的车》、《大众点评:我们之间就一个字》到《杜蕾斯的第一座美术馆》到我们Epub360平台的《只做设计微官网》,太多的作品一次次刷爆朋友圈,也同时一次次刷新了我对于H5、对于移动设计的认知。
在这个移动互联网时代,小派觉得“移动优先”还不够,现在应该是“H5优先”。那H5的内涵是什么?“H5优先”又是什么鬼?下面小派试着谈谈自己的浅见,欢迎吐槽。
极简——把注意力锁定在单屏里
《特斯拉:来自未来的车》之所以能刷爆朋友圈,我觉得其中“划屏翻页”的创新形式立下了汗马功劳,不管是“划屏翻页”还是“自动延展”,H5始终把注意力锁定在单屏里,小派我觉得这是极简主义的深刻体现。
对于移动端,响应式也有些重,响应式设计考虑的更多是响应式布局而非H5的单屏聚焦。就算不考虑桌面端,只考虑移动端,很多移动端网页也不够极简,很多设计师虽然考虑到了移动端视觉上要简单,但他心中的视觉区域依然还是很长很长的。
大家可以再感受感受下面几个作品,细细体会下H5的单屏极简理念。
温馨提示:点击下面的蓝色文字超链接,即可感受相关精彩作品。前两支H5来自Epub360平台。
->>“只做设计”H5官网
->>“优衣库”活动H5专题页
看了上面的案例,如果让大家做专题页或者官网,是不是应优先考虑单屏聚焦的H5形式呢?
交互性——可交互的多媒体
H5不仅是图片、文字、声音、视频等元素构成的多媒体,更大的特色是这些元素之间或者元素本身具有交互性,交互性也大大提升了H5的趣味性。
下面附上最近比较新颖的交互作品,里面有“透视视频”、全景交互视频、位置感应等特效,大家可以细细感受下!
->>星巴克:玛奇朵学校
->>Uber:小爷吴亦凡,凡心所向
->>Mr.u:听,西安
->>大众点评:60秒,帮你摆脱朋友圈
注:《听,西安》来自Epub360平台,安卓系统可能无法体验其“长按播放”交互。
看了上面的案例后,小派我的启发是:只要我们敢于想象和创造,任何网页元素都是可交互把玩的。
互动性——能感知我们的色香味
在H5里,不仅可以上传声音图片互动,还有基于我们数据的互动。App虽然可以实现图片语音互动,但是远没有如今H5的丰富,随着今后技术的发展,气味识别、像谷歌眼镜那样的眼球跟踪也能很快成为H5的互动元素。H5能感知我们的色香味,是我们私密伴侣-手机的智能催化剂。
下面通过几个案例再来感受下H5的互动性,里面有数据互动、语音控制的H5喔。
->>我的知乎五周年
->>我和微信的故事
->>别克全新英朗
->>茶茶:篮球挑战赛
注:《篮球挑战赛》来自Epub360平台。
从上面可以得知,我们不仅可以和H5互动,也可以通过社交关系和朋友互动,创意策划上多往互动性方面靠,这样我们的作品也许更有温度更易传播。
跨平台——有了H5,也许不用App了
H5网站可以收藏或者添加到主屏幕,无需下载更新挺方便的;H5是跨平台的,也可以很方便地分享给朋友。对于大多数App,我真没感觉它比H5的体验好或是有优越性。
比如下面两家,都是基于微信H5的。
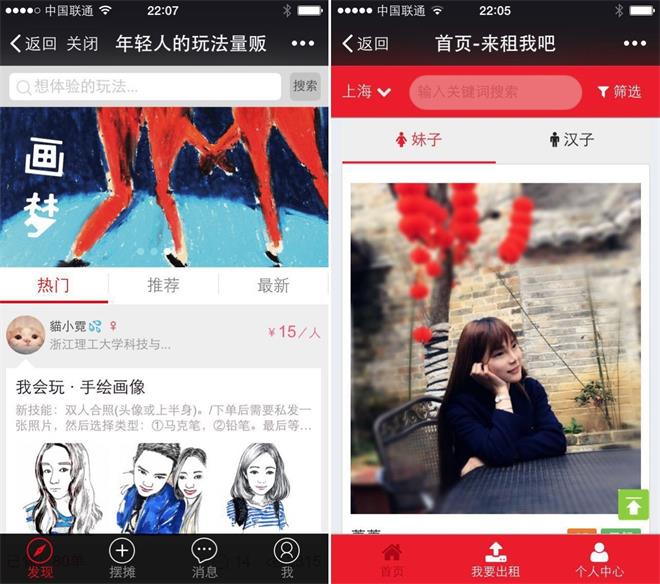
->>租我吧
对于精力有限的团队来说,先搭建跨平台的H5网站也许是明智的选择。
总之,从H5的极简单屏聚焦到交互性、互动性和跨平台性,大家对H5的内涵是不是进一步加深理解了呢?“移动优先”还不够,深刻理解并实践“H5优先”的思维也许会让我们向前大跨一步,即H5不应只是广告媒体价值,在很多场景,H5应该是优先选择的表现形式,H5的内涵应该成为我们设计思维先导。
拓展阅读: