横屏H5该怎么做?应该会有很多派友想知道吧,今天我们就给同学们说道一下,希望能够帮到你哦~
在案例 “来了就是深圳人”中,“只做设计”李志用了一个很有创意的方式(如下图所示),这里分享给大家。

立即感受->>来了就是深圳人
原理介绍
Epub360制作的H5,采用 按比例缩放适合 + 显示画布外内容 的方式,来适配各种的手机屏幕,前者确保画布区域完整显示、后者确保不会露白。
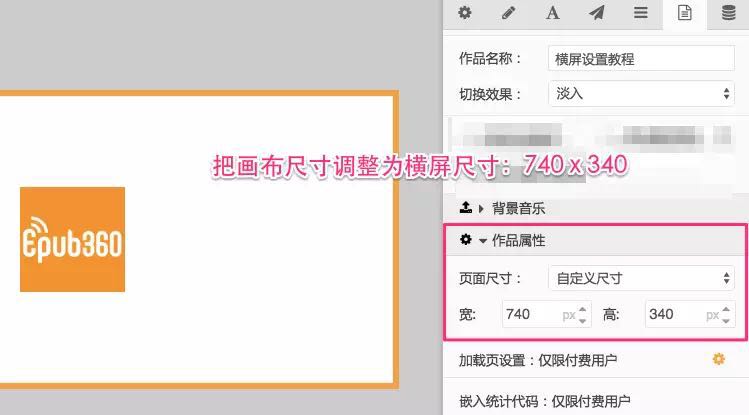
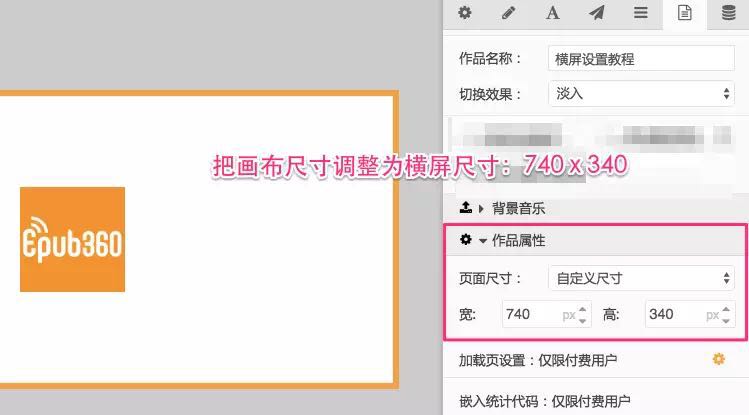
先简单设置一个横屏画布尺寸,来具体演示一下:

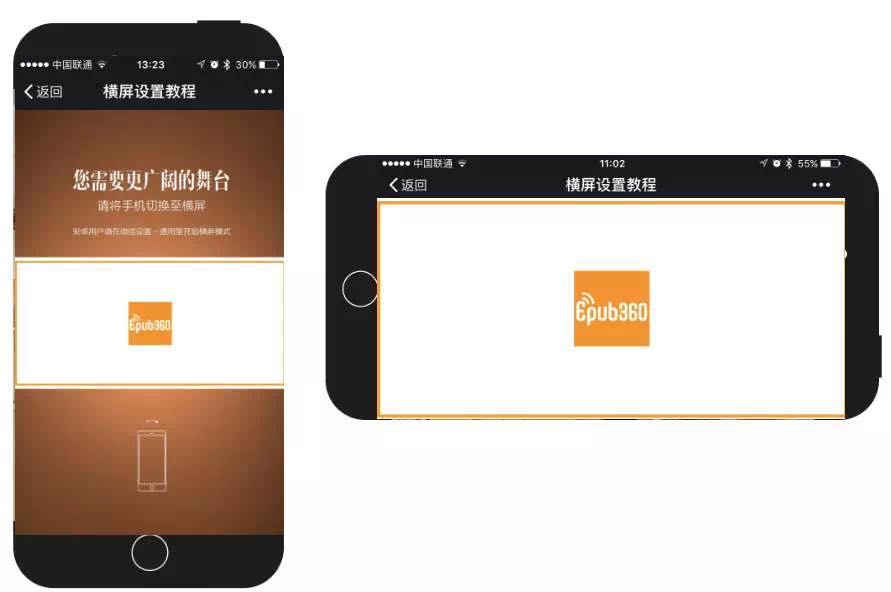
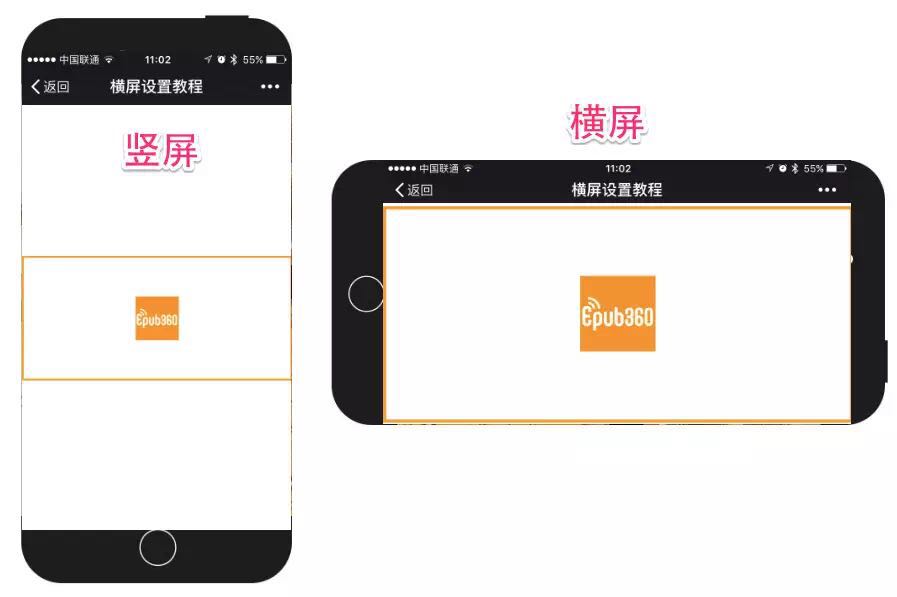
再看看在手机中的显示效果:

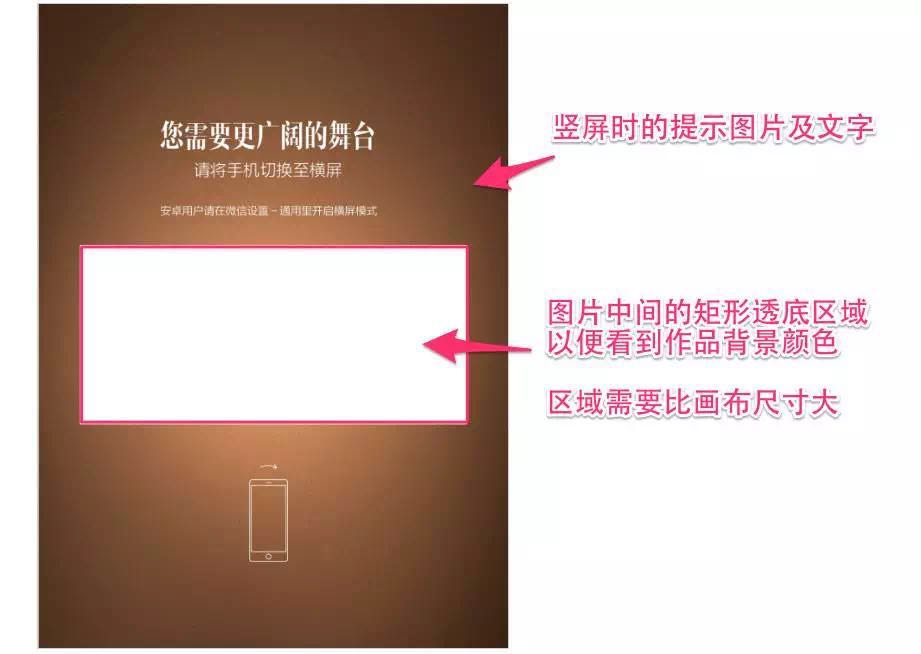
所以,只要在竖屏模式下,画布的上下两边,给出需要横屏的提示就可以了。
设置方式
-
横屏画布设置:宽度 740px,高度 340px

-
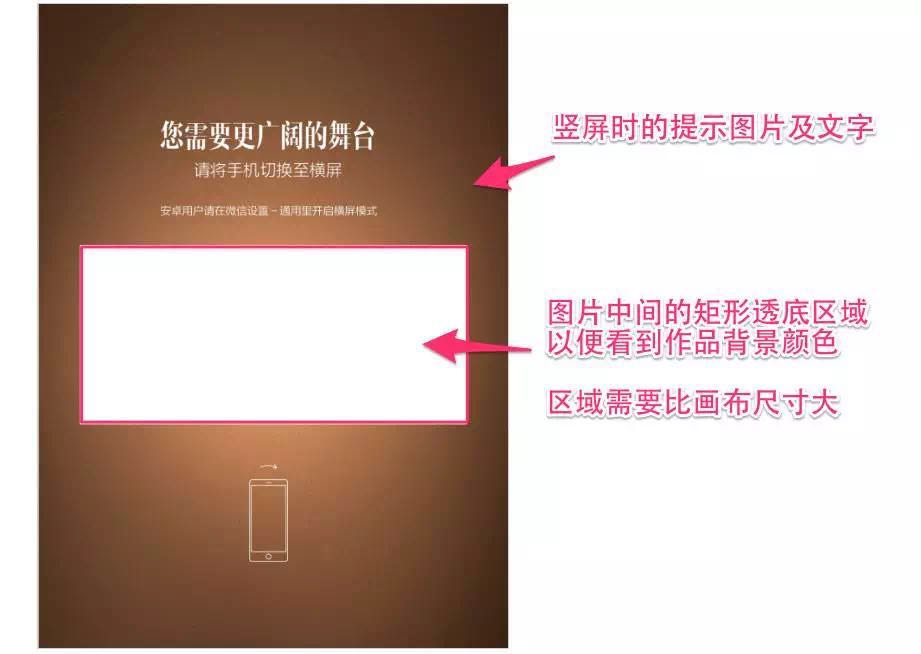
提示图片准备

-
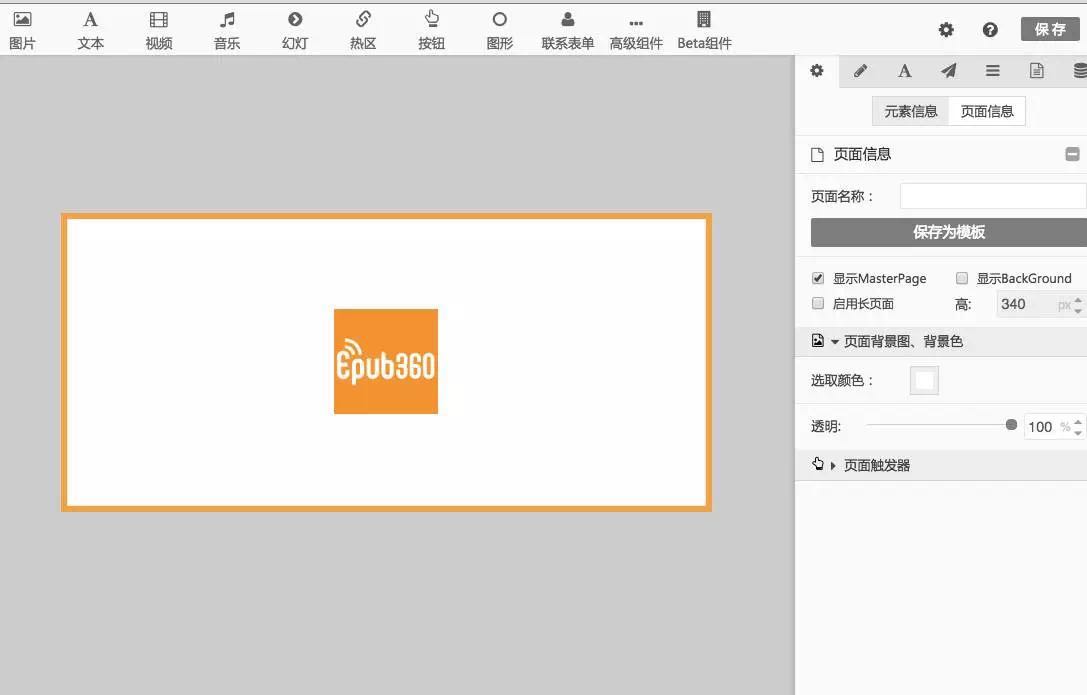
在画布中设置提示图片组件尺寸、位置

-
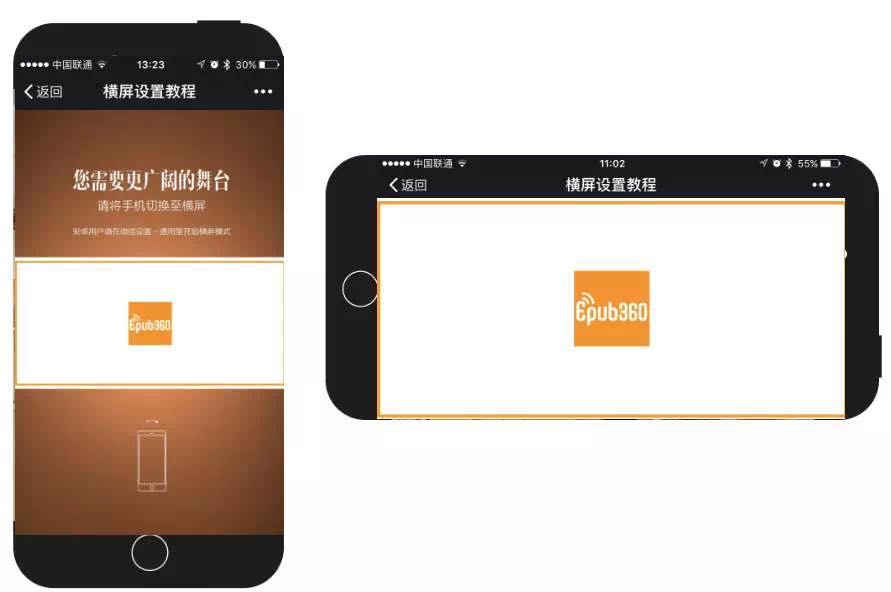
看看效果如何

好了,到这一步就算是设置完成了。
实际项目中,可以把整个横屏提示内容放到Layer里,在每一页里通过Layer容器引用,这样只需要设置一次,如果H5有很多页的话,这样会简单很多。
相关资源:
->>素材资源包
->>可复制案例(官网作品版块搜素“如何制作横屏H5”,点击下面“拷贝”按钮即可)
关于横屏你有什么秘籍呢?期待您的分享~

关注更多H5设计、案例、资讯