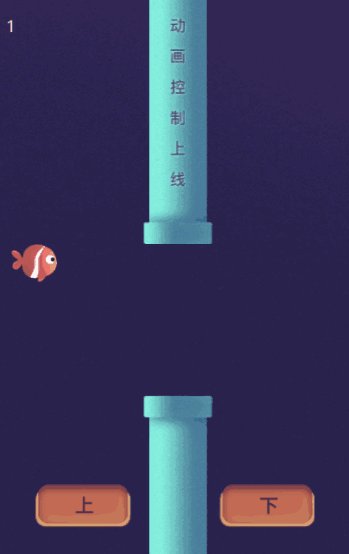
还记得Flappy Bird中那只傻气的小鸟吗?现在又来了一只跟它不相上下的鱼,先来点击下方二维码,体验这个案例吧

制作这个游戏的精髓,取决于一个功能“动画控制”——动画控制是新增的触发器行为,它可以对动画发出暂停、继续、倒播,停止的指令!

1、新功能在哪儿
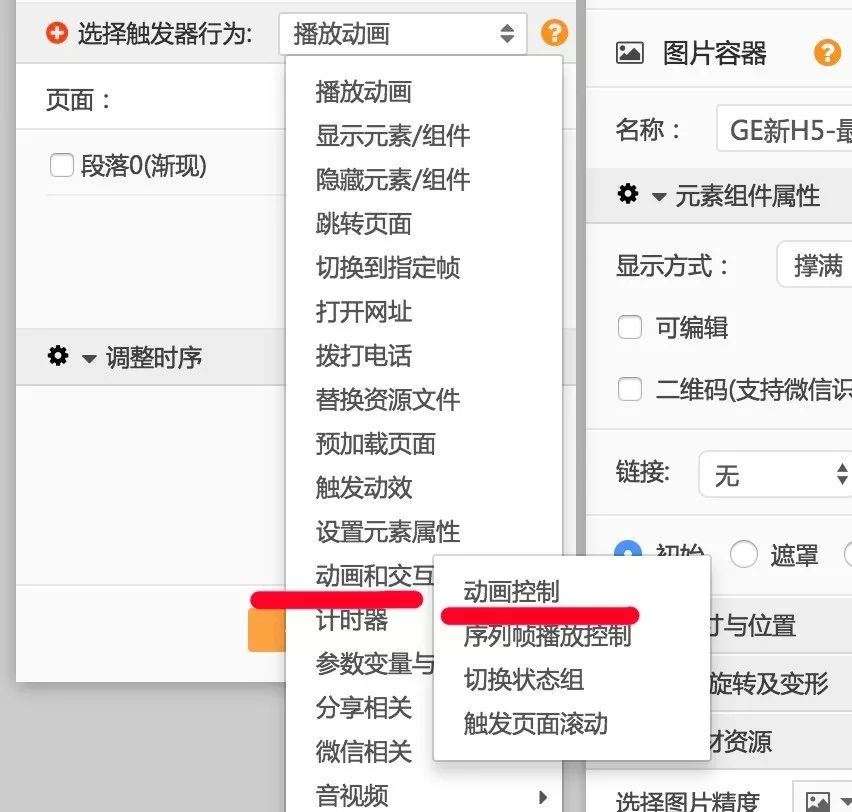
新功能位置在触发器中:

2、动画设置讲解

暂停:让正在播放的动画暂时停止。
继续播放:在动画已经停止、暂停或倒播的状态下继续正序播放动画。
倒播:让正在播放的动画倒序播放,跟视频播放中的倒播同理。
停止:让正在播放的动画立即停止播放,并回到最初播放位置。
3、案例分解步骤
第一步 给页面上的两个上、下按钮添加点击时的触发器

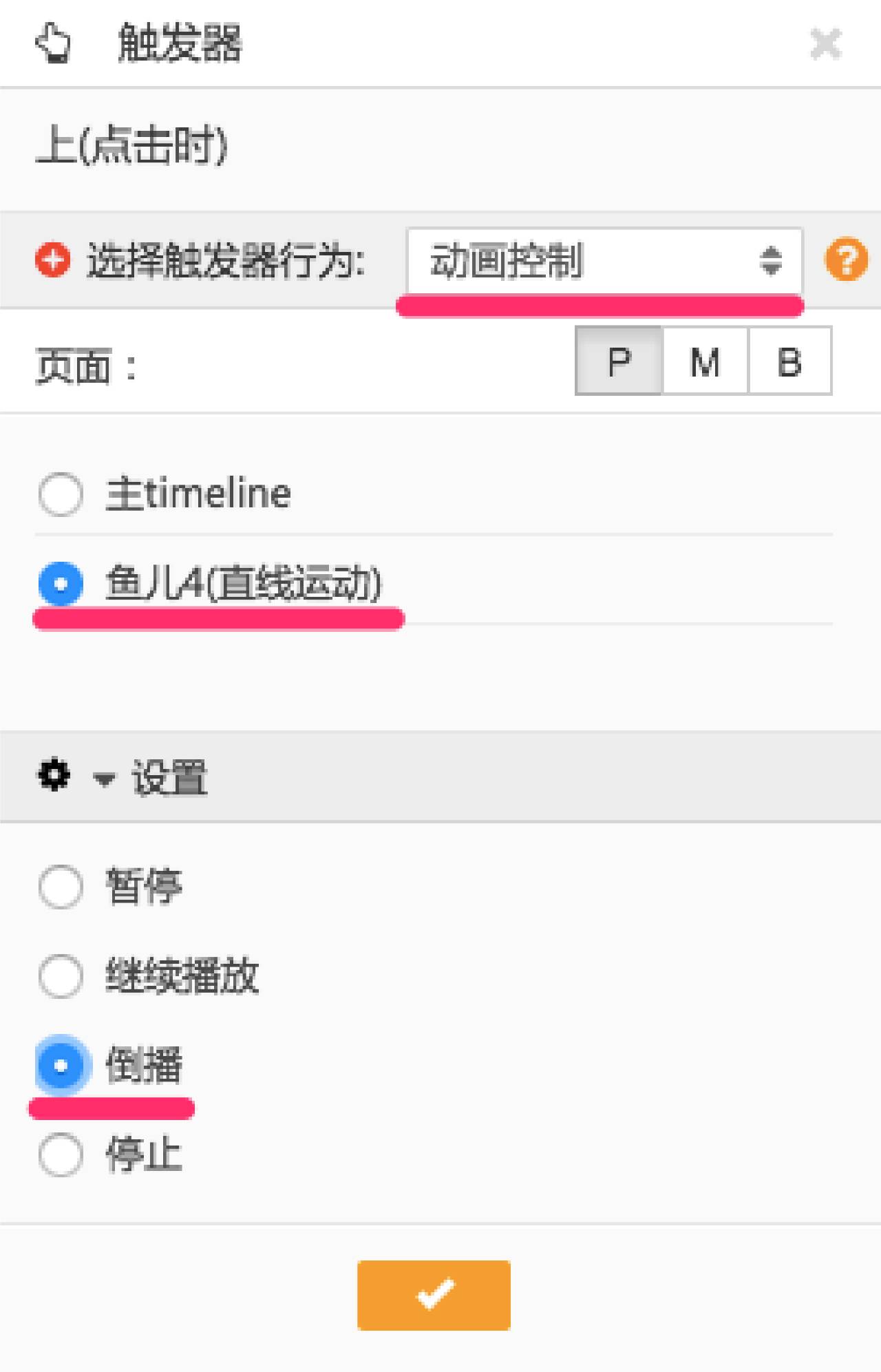
第二步 给“按钮上”设置触发行为:控制动画(即点击按钮控制小鱼动画)

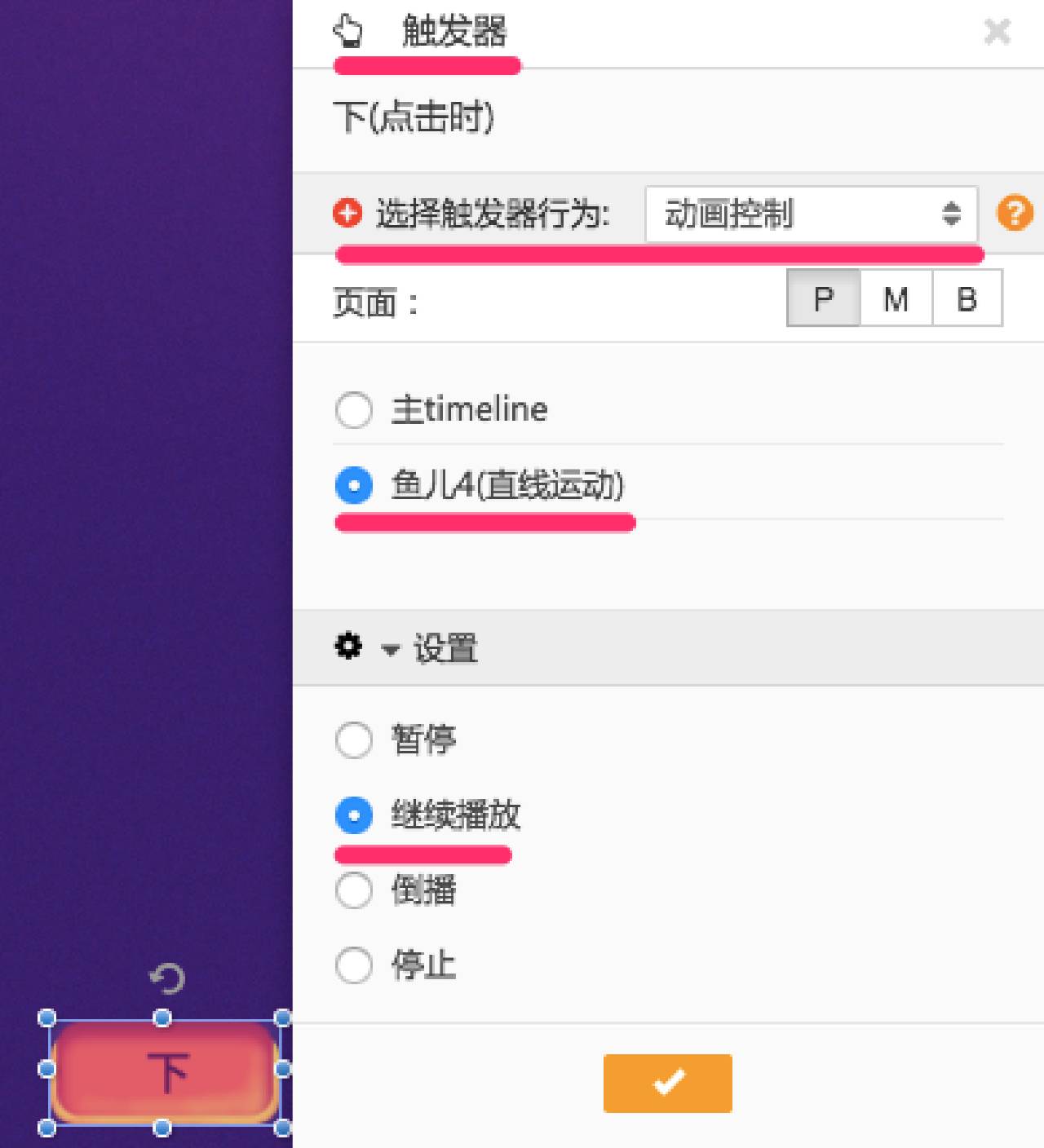
第三步 按照上方的两个步骤,给“按钮下”同样设置点击时触发器——动画控制——继续播放,就完成设置啦!

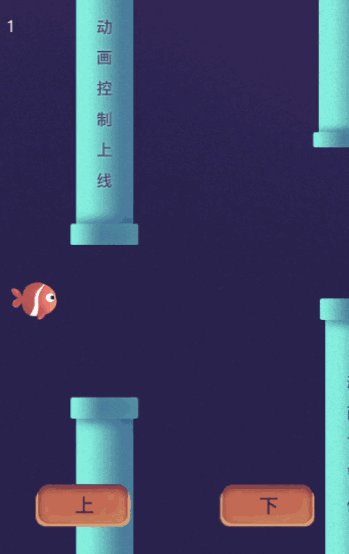
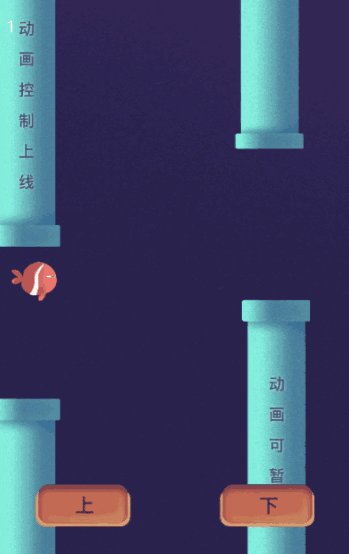
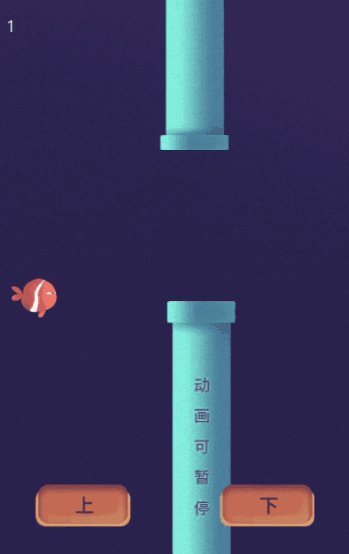
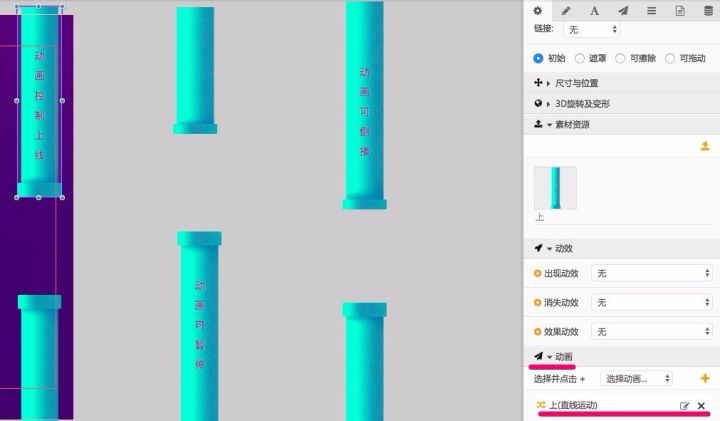
至于管道是怎么运动的,这里给大家简单讲解一下:
给每个管道都设置直线运动,从右往左,管道的运动时间也是可以自由调整的。

以上是一个神奇的技能,学会了控制小鱼跟管道的直线运动时间,也就掌握了控制游戏速度的秘籍。当然,动画控制的使用并不仅限于该小游戏场景,相信各路大神一定可以创作出更加炫酷的神技能!

关注更多H5设计、案例、资讯
