本期 Epub360 功能更新,针对派友需求较多的全景、按天倒计时功能进行了开发上线,同时持续优化截屏组件 .
一、全景容器组件上线(已上线)
全景容器组件,可以实现以Y轴为中心轴的画面首尾相连,360°旋转查看画面,可添加多个元素,并对容器内元素做触发,目前已有该组件案例供大家参考:


扫描二维码,立即体验
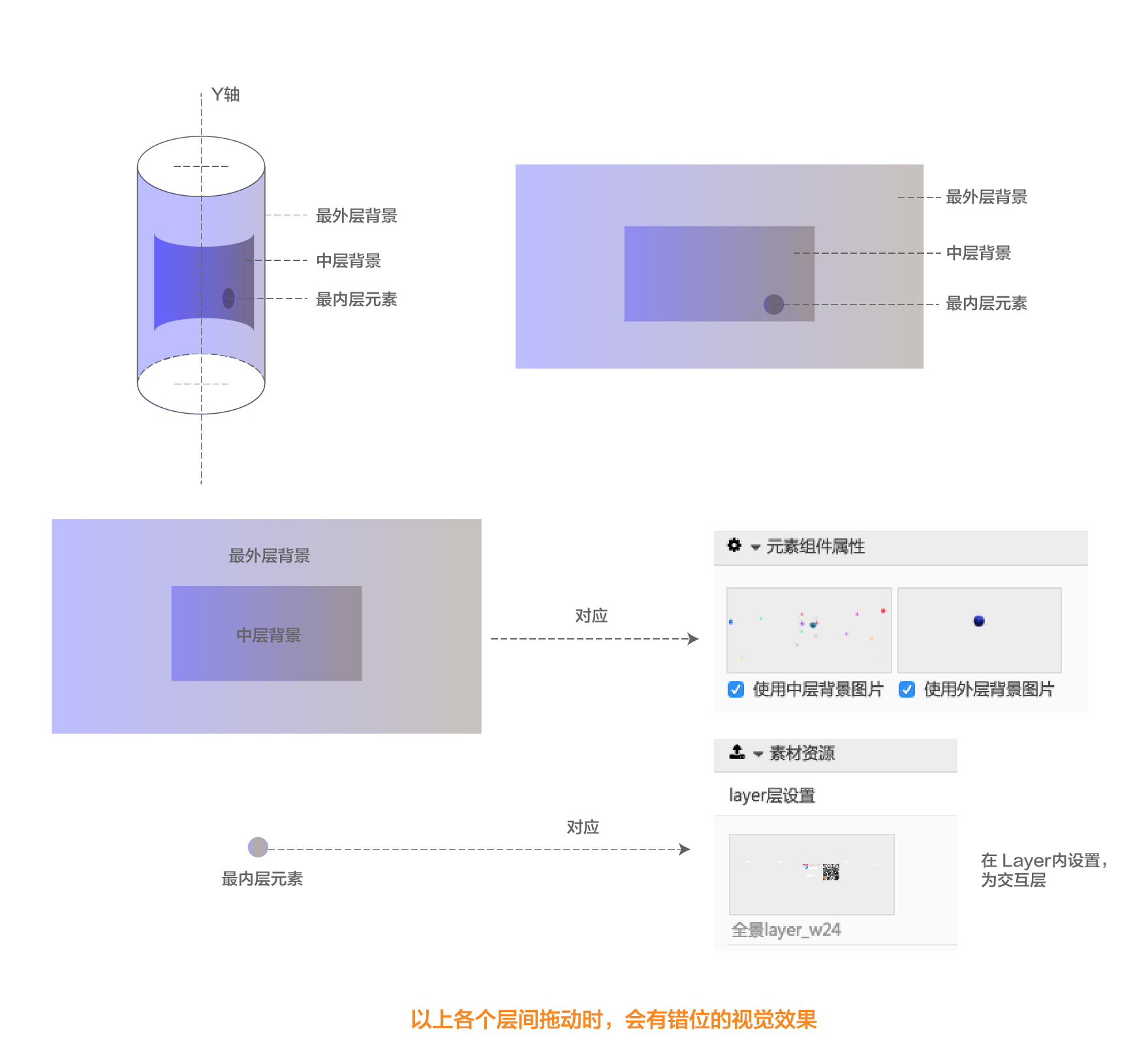
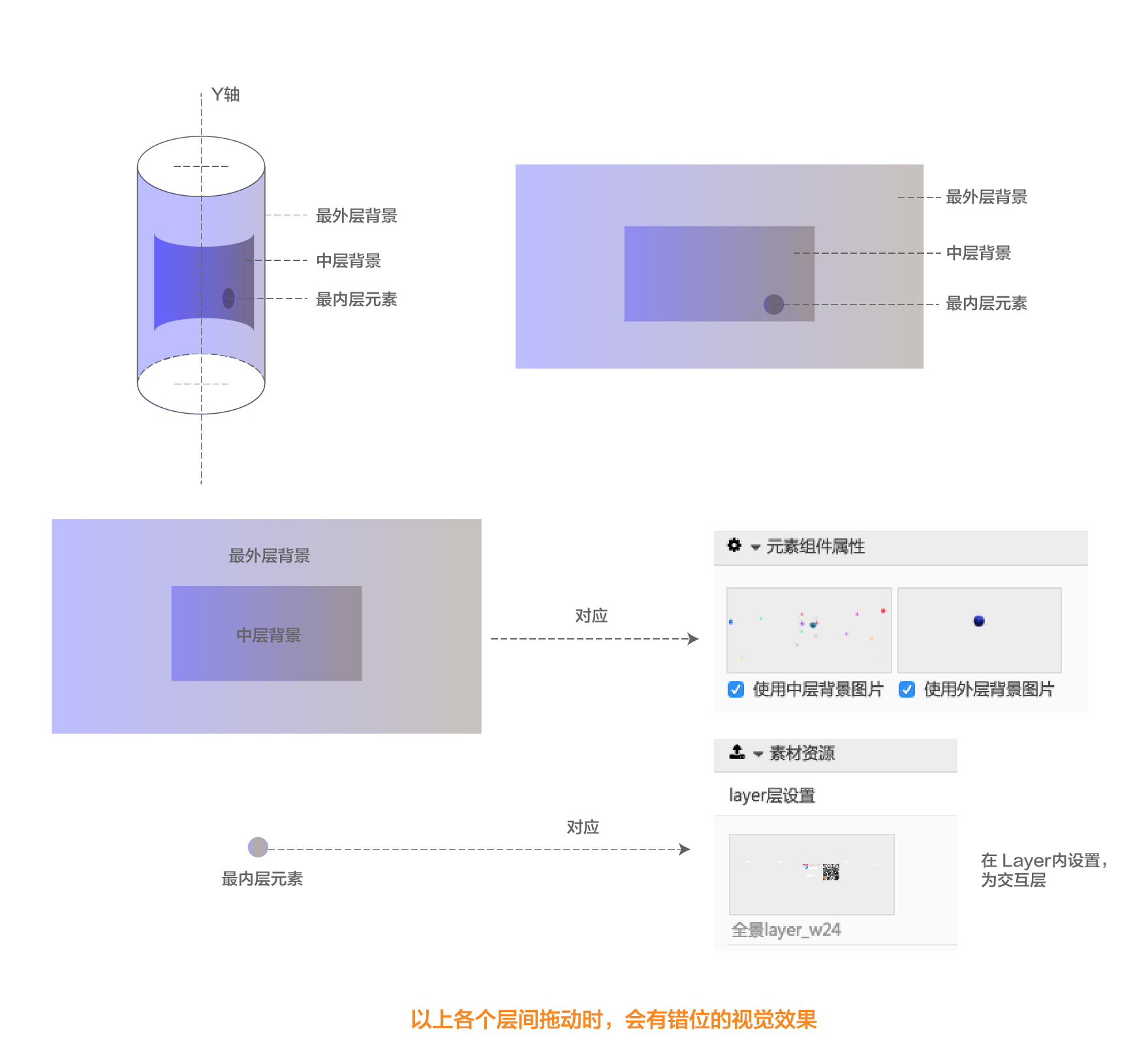
1、全景容器组件结构
一张图了解全景容器的原理:

2、全景容器组件在哪儿
全景容器组件,位于高级组件中的交互组件,点击即可添加组件

3、如何实现全景效果
全景效果的实现需要结合页面跟 Layer,添加全景容器后,layer 内新建一个默认尺寸,比例为 2:1 的画布( 2000 x 1000 px ),并且这样的画布在 layer 中只有一个 .

由于上传到编辑器中的尺寸会以原图尺寸的 1/2 的显示, 建议图片在设计软件中做成 4000 x 2000 px,保证上传到 Epub360 编辑器中的尺寸不需要再次调整 .
后续操作请戳『教程』查看
二、按天倒计时实现(已上线)
各位派友最关心的按天计时、倒计时、指定截止日期终于实现了,之前只能通过复制代码的方式,现在可用计时器轻松搞定,具体效果如图:

具体操作请戳『教程』查看
三、截屏组件持续优化
图片边框的线宽、颜色、圆角也将参与截屏 . 比如微信头像参与截屏时,其头像图片边框的线宽、颜色、圆角也能够截取,同时支持修改微信昵称的颜色样式 .

截屏后的效果如图:

具体操作请戳『教程』查看
以上就是本次功能的优化更新,我们的新功能在不断开发中,下一个大招是什么呢?欢迎大家持续关注哟 .

关注更多H5设计、案例、资讯