在日常使用手机的时候,派友们应该都是习惯竖屏手持的操作方式,来进行通讯聊天或者浏览互联网信息,这样的竖屏设计似乎很符合我们的生活需求。也正因如此,在移动端的 H5 案例中,大多都是采用的竖屏的体验形式,但偶尔却会碰到那么几个比较“奇葩”的 H5,需要我们把手机横过来进行观看。
一、横屏 H5 vs 竖屏 H5
既然竖屏 H5 那么常用,为什么还会出现横屏 H5 这种“奇葩”操作呢?其实早在微信图文中,早已有新媒体人开始借助横屏长图文的方式,与公众号粉丝进行互动,甚至还出现支持简单交互的黑科技。那么就先来简单分析看看,横屏比竖屏的优势在哪:
1、横屏比竖屏的体验更加新奇特别
因为有着前面诸多操作需求的问题,所以我们通常看到的都是竖屏 H5,传播泛滥的竖屏形式,如果猛的跳出一支横屏 H5,相信会让许多用户眼前一亮。互联网时代,如果能够引发用户的好奇点击,就算是案例成功一半了。
2、横屏的画幅尺寸加强用户沉浸体验
无论是电影院的电影、还是工作时的笔记本电脑,几乎都是横版的设计,这是为什么呢?实际上,横版左右纵深的画幅尺寸,恰好符合生理上人眼睛的视野范围。因此,横屏所造成的视觉效果更甚于竖版,非常适合用户进行沉浸式体验。
3、横屏可以双手操作,游戏感更强
相对于单手竖屏操作,横屏的双手触屏操作,显得更加灵活与游刃有余,特别是对于一些游戏类 H5 来说,单手操作总是没有双手来的稳当舒适,且会耗费更多精力。
二、横屏 H5 适用场景
既然横屏 H5 的优势这么明显,那到底该如何巧妙运用这个创意技巧呢,下面就来一一揭晓。
1、长页面类
长页面+横向滑动:可以算得上是另一种类型的一镜到底形式,如果能够充分利用这种交互效果,配合完善的视觉设计与故事策划,就比较容易创造出一支生动有趣的横屏 H5 案例,其体验更优于一般的竖屏 H5。 比如网易新闻出品的《逃不掉的四字魔咒》中,就是通过横向滑动长页面的形式,讲述了主人公从小时候到初入职场,再到老年时,被各种各样的四字魔咒所束缚,度过平凡又懦弱的一生。

from:网易新闻《逃不掉的四字魔咒》
并且值得一提的是,这支 H5 的滑屏的体验非常优秀,无论是向左还是向右滑动,都不会有卡顿不流畅的感觉,这也从一定程度上保证了整个故事情节的完美呈现。
长页面+长按触发:分为两种交互体验,长按时为一个故事线,松开时又是另一个故事线,通过两种不同的交互体验,加强用户的代入感。

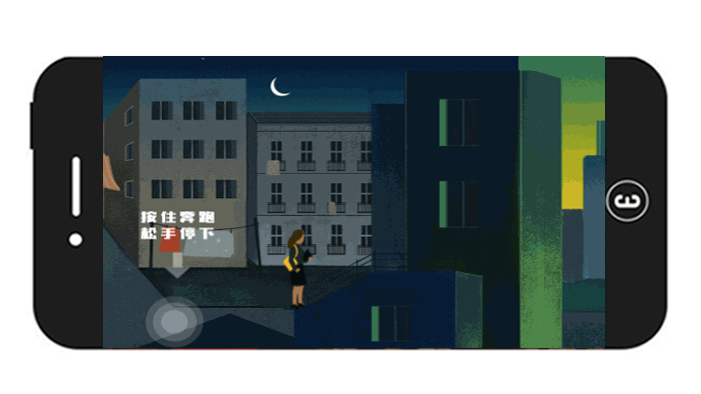
from:万科《测测你的反转人生》
比如派友万科出品的《测测你的反转人生》中,就是通过自然流畅的长按触发操作,讲述了许多人在大都市的工作生活中所遇到的种种不为人知的艰难与心酸。最后通过另一种不一样的全新人生体验,将品牌真谛表现出来。
除此之外,还有描绘场景的横屏 H5,较多见于密室逃生、密室寻宝等各类 H5 小游戏。比如腾讯出品的《神秘失踪案现场》,就是以横屏展示了一个恐怖阴森的失踪案现场,需要用户逐步采集重要信息才能破解谜题。
2、视频类
如之前我们所说的横屏优势,类似于电影电视的画幅尺寸比对于视频类 H5 拥有者天然的良好体验,更容易使用户沉浸其中。所以除了长页面外,视频 H5 在横屏 H5 中也是比较常见的形式。
from:腾讯游戏《忘忧镇》
腾讯视频出品的交互视频 H5《忘忧镇》,作为视频类 H5 的代表作,请来林、赵两大明星组合,用类似于微电影的拍摄形式,探索了交互视频 H5 的新模式,通过第一人称视角来解锁一章又一章节的关卡。
另外,宽屏画幅比的横屏形式在 H5 中也非常适合记录大事记的内容。

from:虾米音乐《摇滚简史》
比如虾米音乐出品的 H5《摇滚简史》,为宣传当时热映的电影,运用了类似于影视特效的技巧,盘点了在摇滚史上几位教父级的代表人物,如披头士、鲍勃·迪伦等,为发展摇滚乐所作出的杰出贡献。
看完这些精彩的横屏 H5 案例之外,在制作横屏 H5 时,除了创意和设计外,用户体验在移动端是排在第一位的,所以需要注意一些地方:比如可以加上横屏切换提示,让用户开启横竖屏切换模式,自行旋转屏幕;又或者直接在意派 epub360 后台设置强制横屏模式,让用户自觉的旋转屏幕;必要时还可以进行部分切图,使手机的滑动体验更加流畅......

关注更多H5设计、案例、资讯
