2019年,融媒体发展的势头表现十分迅猛。从2018年下半年融媒体的概念被提及并初露头角,到2019年3月份,媒体领域的需求已经明显显露出来。由此,上海意派科技开发重点有所倾斜媒体领域的用户,经过三个多月的紧张研发,Epub360产品携手三大新功能,发布媒体领域的战略布局,新增专为媒体用户开发的数据图表、流式页面与顶部对齐功能。
2019年,融媒体发展的势头表现十分迅猛。从2018年下半年融媒体的概念被提及并初露头角,到2019年3月份,媒体领域的需求已经明显显露出来。由此,上海意派科技开发重点有所倾斜媒体领域的用户,经过三个多月的紧张研发,Epub360产品携手三大新功能,发布媒体领域的战略布局,新增专为媒体用户开发的数据图表、流式页面与顶部对齐功能。

据悉,此次Epub360将携手高频使用的媒体用户,打造属于新一代融媒体交互利器,这次上线数据图表、流式页面、顶部对齐,主旨是帮助大家更加高效的编辑、修改融媒体H5内容创作。
接下来让我们赶快通过DEMO演示,一睹新功能吧!
功能一:数据图表组件
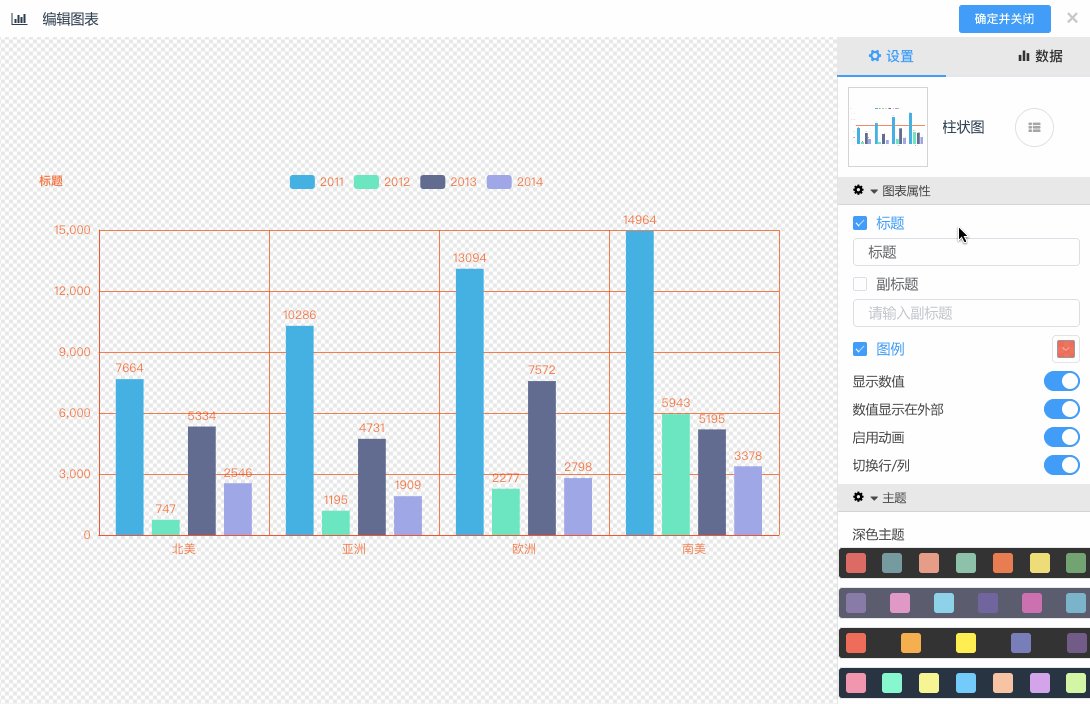
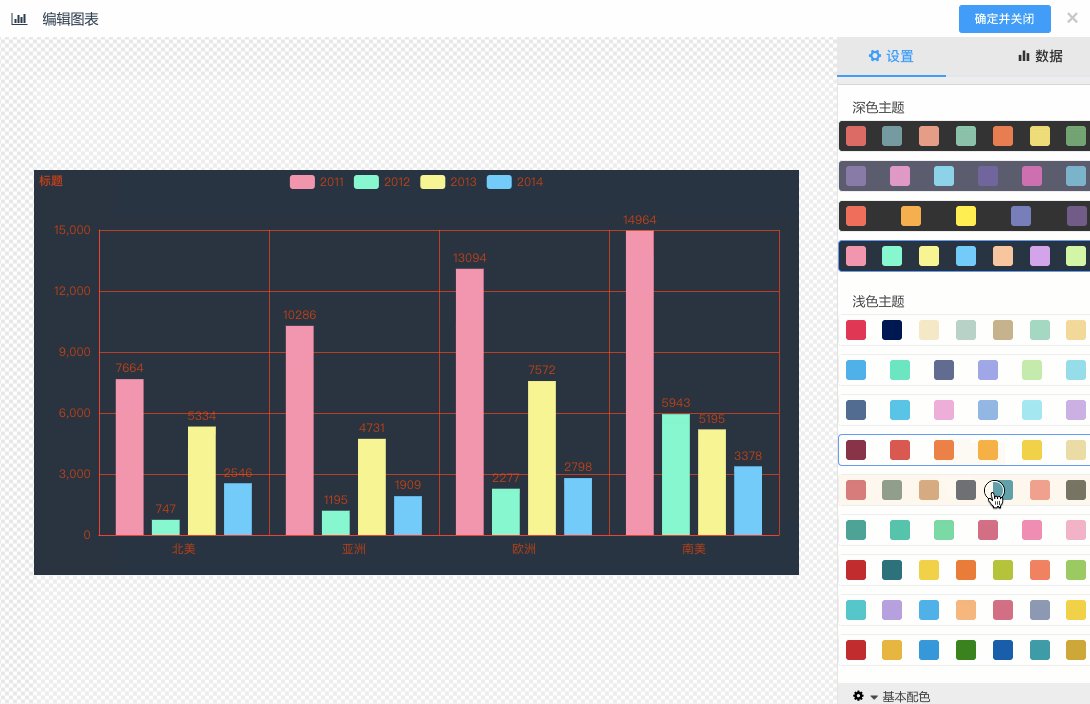
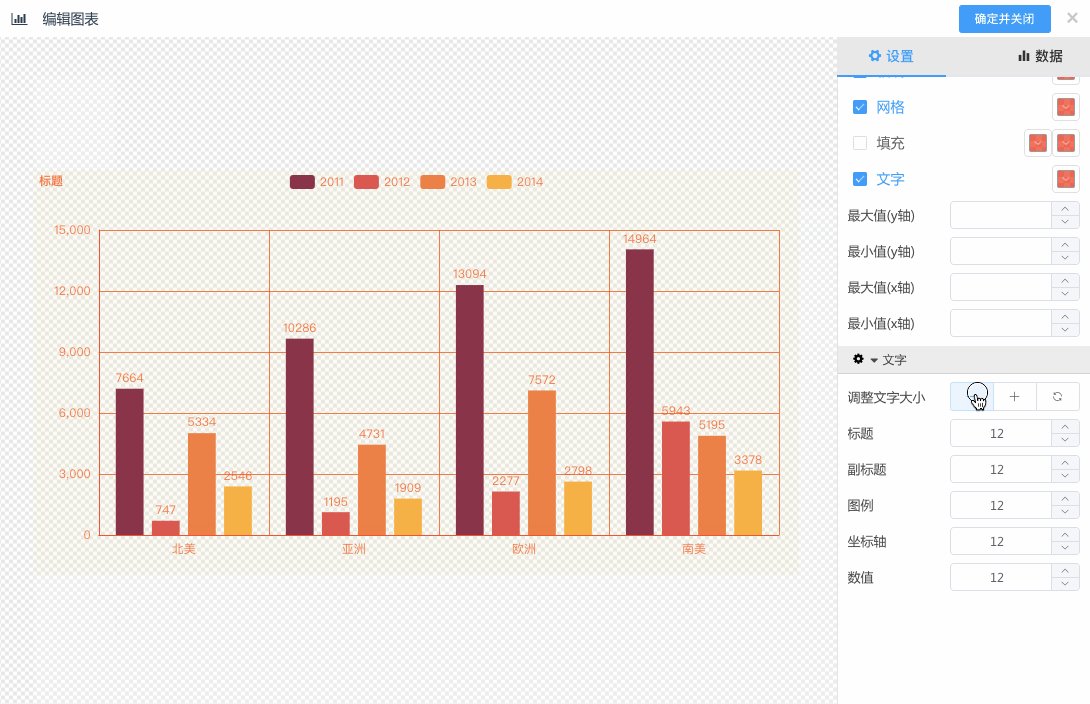
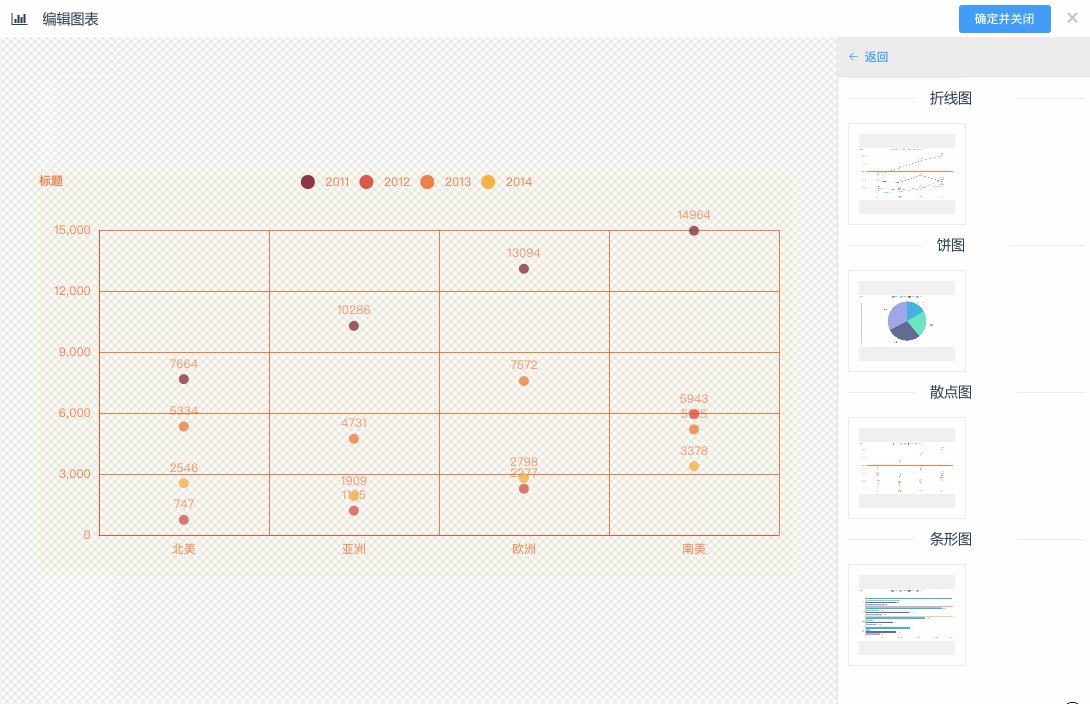
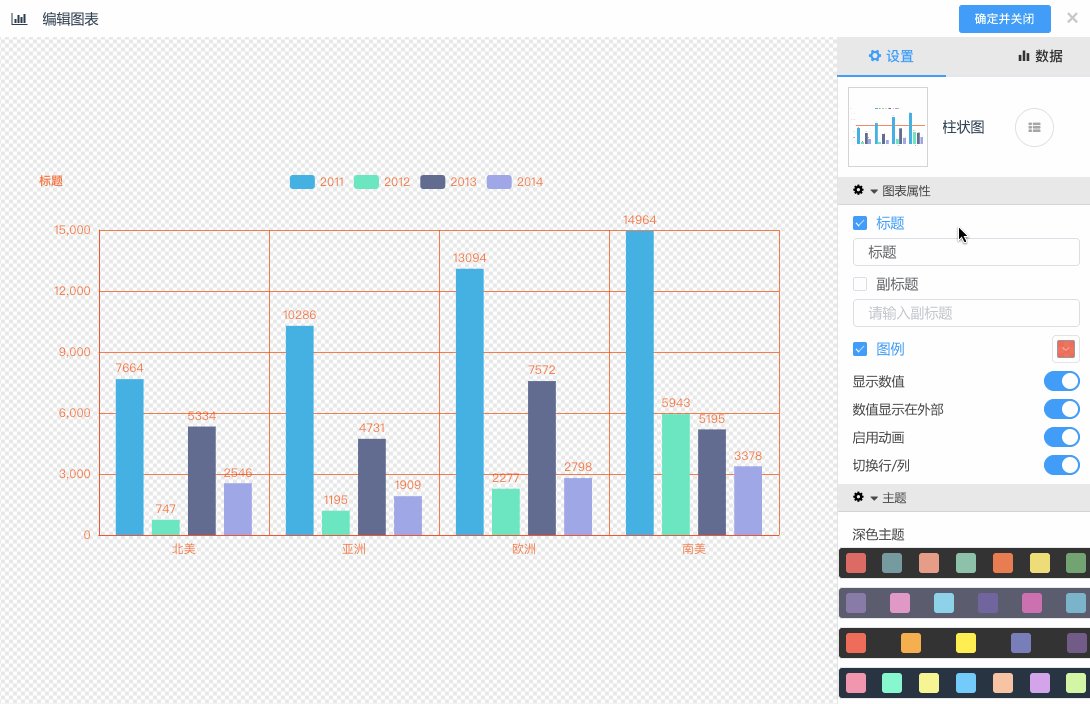
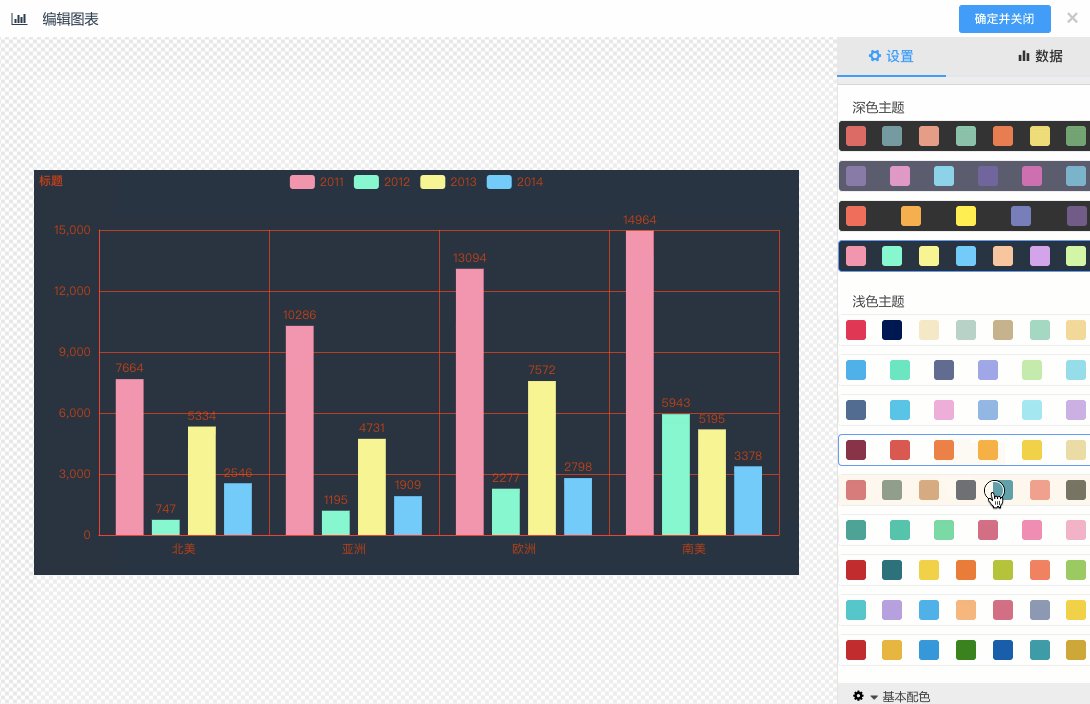
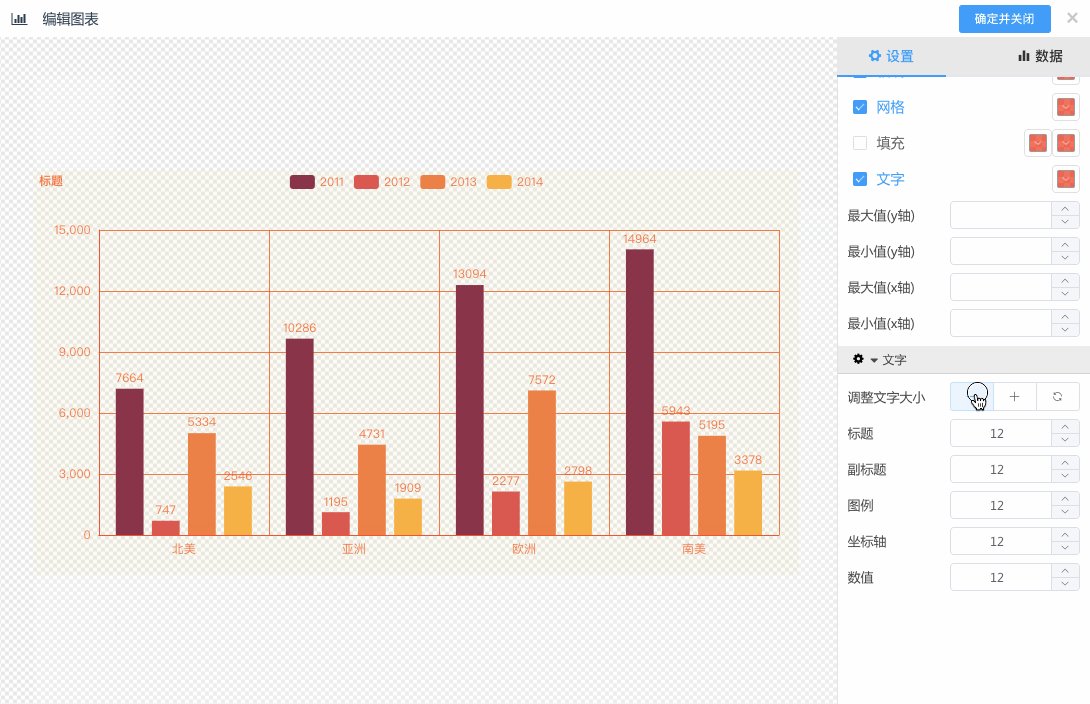
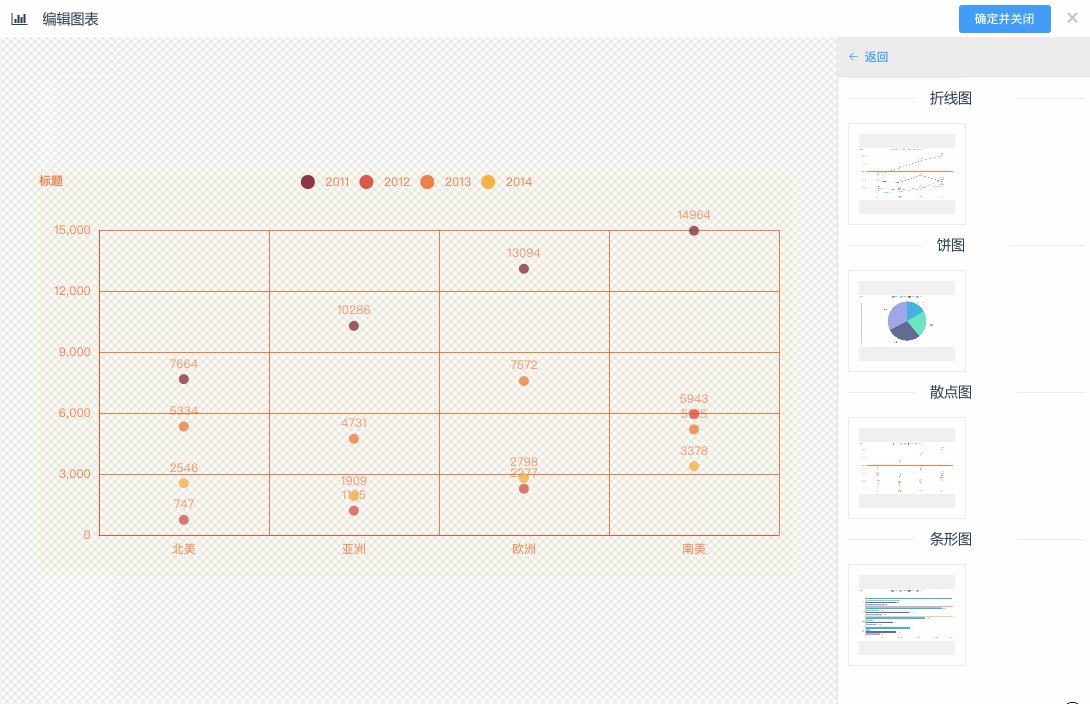
数据图表组件是一款用于数据可视化动态展示的组件,满足各行业数据可视化快速设计
需求,借助H5及时传播。
应用场景多为政府、企业月度、季度、年度业绩报表等数据展示;帮助各媒体行业,特别是数据新闻制作等类型H5更快呈现,实现图、文、音视频、可视化数据在1个H5工具内完成。另,借助意派Epub360的自由定义页面,将适应更多设备场景展示。
目前数据图表组件支持柱状图、折线图、饼状图、散点图、条形图5种图表类型。
了解更多请戳教程👉:《数据图表组件》

功能二:顶部对齐功能
画布内框现可选择顶部对齐和居中对齐。
特别是对于需要在右上角/左上角显示LOGO的问题,顶部对齐功能,可以保证在任意尺寸比例的手机上,LOGO距离屏幕上方的显示效果一致。
功能三:流式页面功能
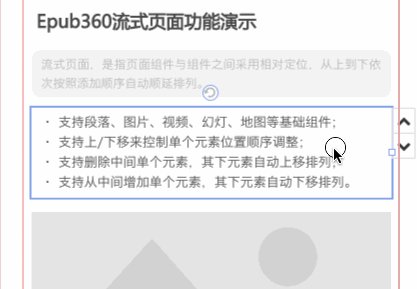
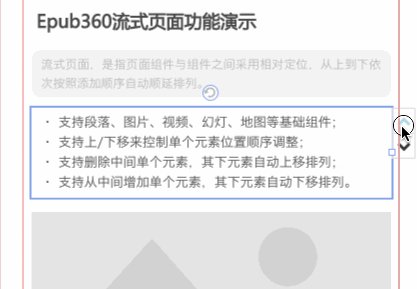
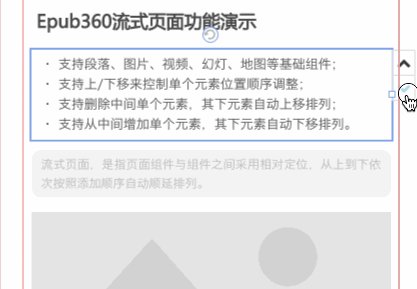
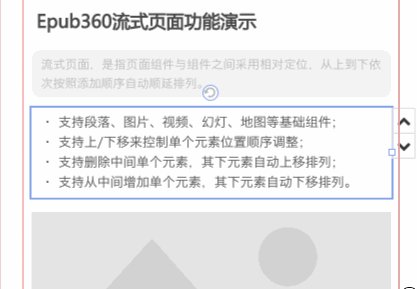
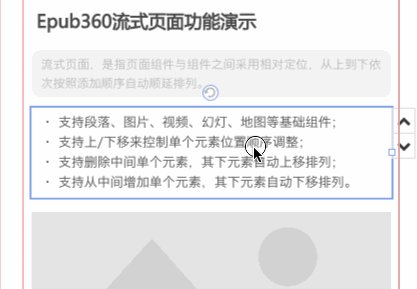
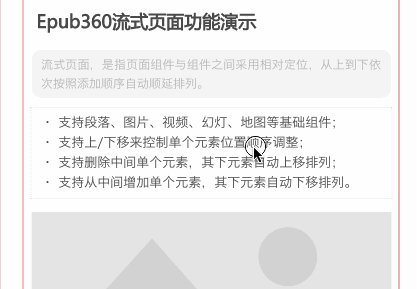
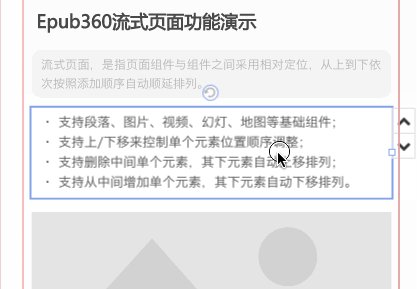
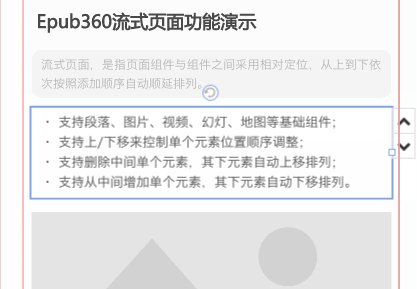
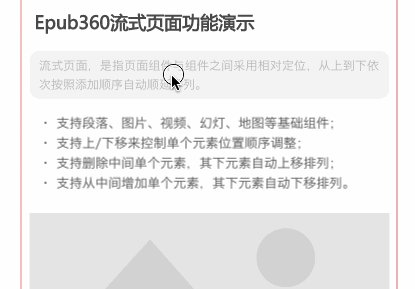
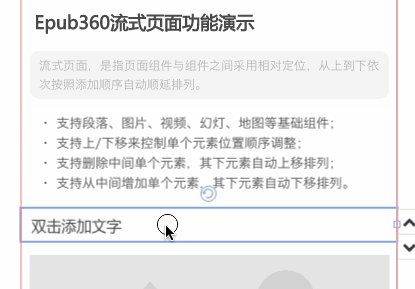
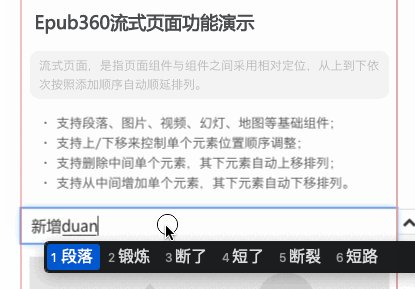
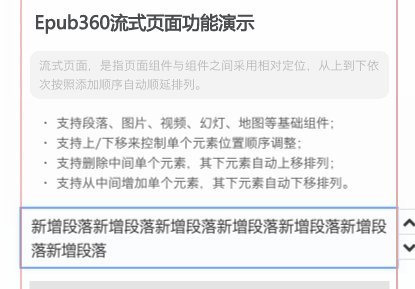
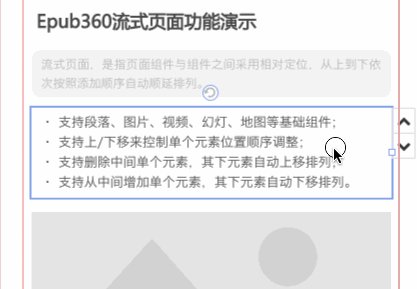
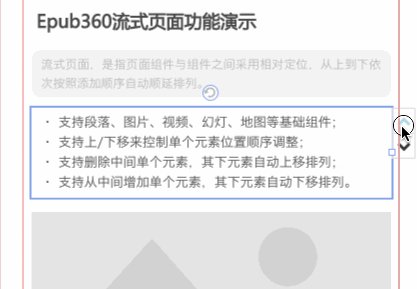
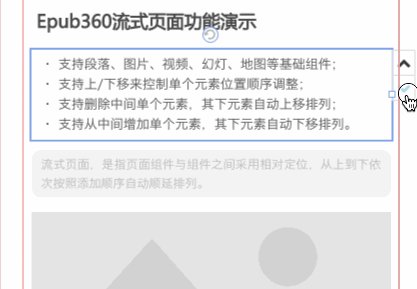
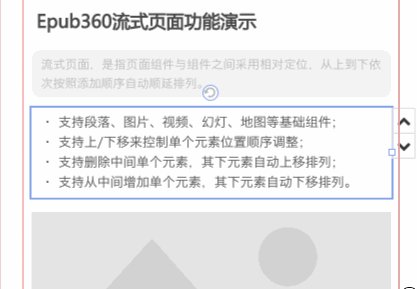
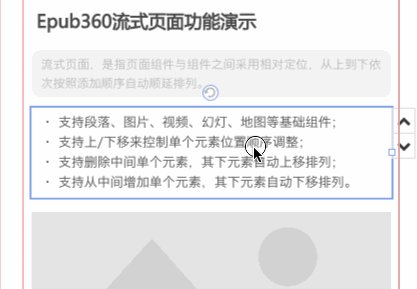
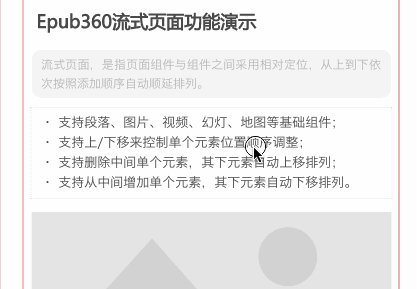
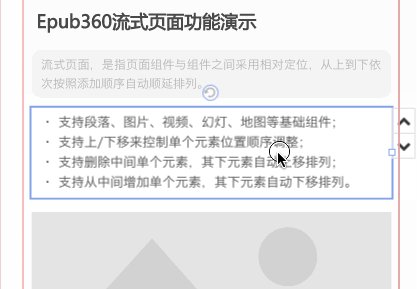
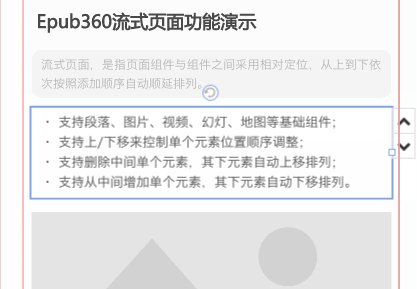
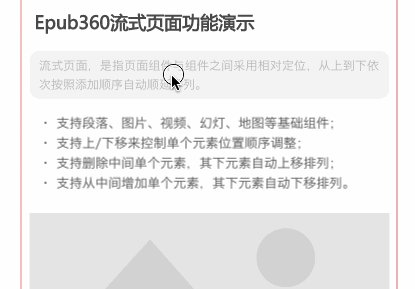
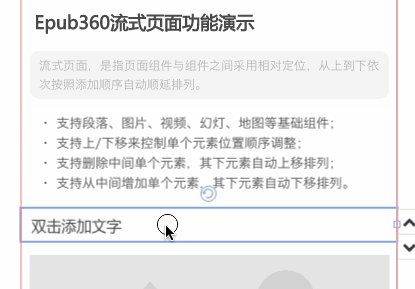
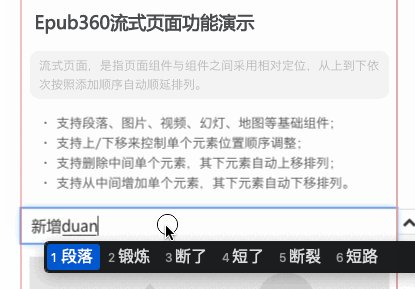
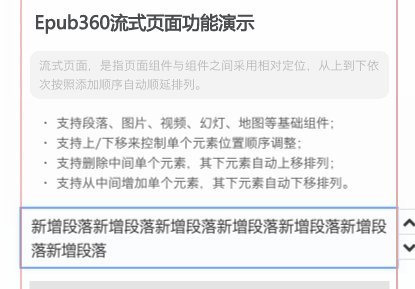
流式页面组件与组件之间采用相对定位,从上到下依次按照添加顺序自动顺延排列。应用场景多为政府/媒体/企业用户的新闻报道、公司简介、产品动态等长图文展示。该功能的上线优化了长图文排版体验,可以有效解决大家在制作、修改图文时排版低效的痛点。
流式页面支持的几个基本功能点:
1.支持单个元素上移/下移来调整上下位置顺序。

2.支持删除中间单个元素,下方元素自动上移排列。

3.支持从中间增加单个元素,其下元素自动下移排列。

意派科技团队共同表示,Epub360将持续针对信息排版的处理做优化,为媒体领域的用户提供更棒的体验,以上就是本次意派科技上线的三大功能的介绍,此外,意派科技还表示,时代在进步,希望利用技术,与众多的企业用户与媒体用户一起成长,共同打造一个适用于企业与媒体领域大众化的工具产品。