“投票组件”上线了!

重要提示:投票组件不支持iOS APP导出。
投票组件可以干嘛?
有助于让最终用户参与到大内容互动中来,可以用于投票、点赞、踩......用手指表达观点。

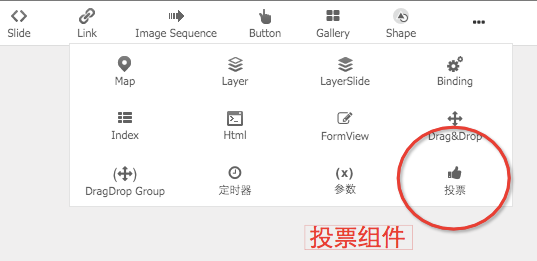
投票组件如何设置

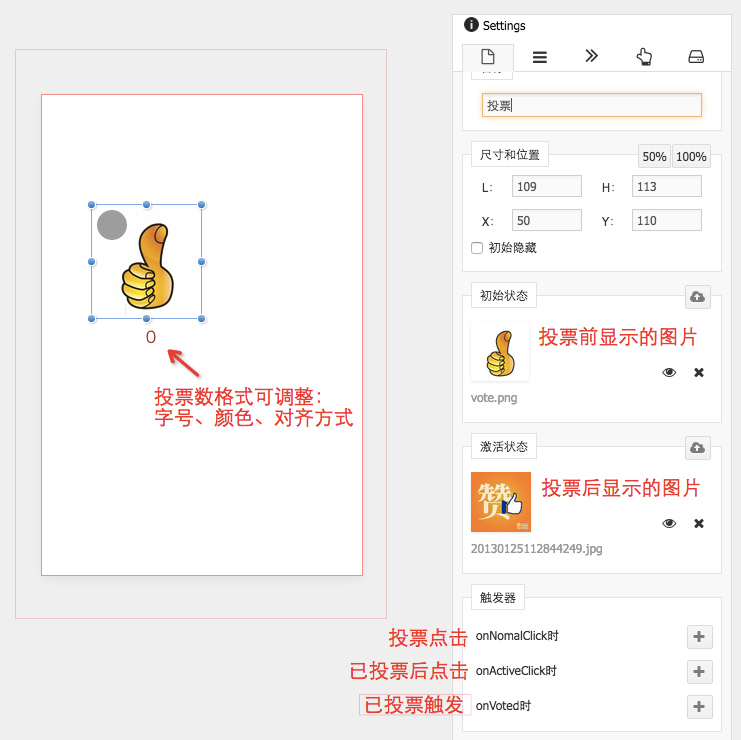
(1)设置状态图片:
投票组件有两个状态,分别表示投票前、投票后。系统缺省给了两个状态图片(如下图)
Designed by Mr.u
也可以用自己的投票图片(如下图)

(2)投票数量样式:

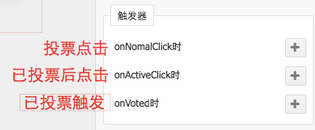
(3)触发器设置:

- 投票点击时触发(onNormalClick):这个比较容易理解,就是投票时触发的动作
- 已投票后点击时触发(onActiveClick):在已经完成投票后,投票组件切换到了“已投票”的情况下点击时触发,可以用来提示用户已经投票,无需再投
- 已投票触发(onVoted):已投过票的用户,再次打开投票所在的页面时,就会触发onVoted事件,可以用来做提示信息。或者添加一个跳转页面控制。
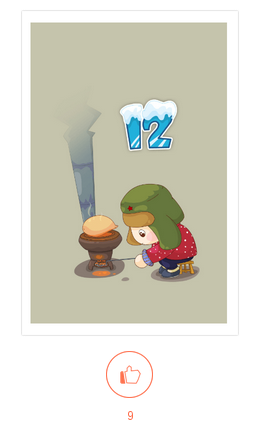
投票组件Demo案例
Mr.u 制作了精致的Demo案例,大家可以来体会一下投票组件的应用场景。

扫一扫,看看吧