这次发布了“关联控制”组件,又一个高级交互组件,目前可以控制动画播放,后续还会增加其他的关联控制。
先看一个案例来感受一下:
动画播放控制案例 (微信扫描二维码打开 )
设置方法
设置方式并不复杂,从 “高级组件” 中选择插入 “关联控制” 组件,关联需要控制的动画、并完成相应设置即可:
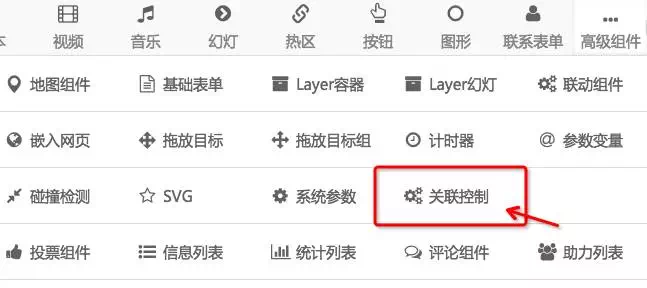
1. 插入 “关联控制” 组件
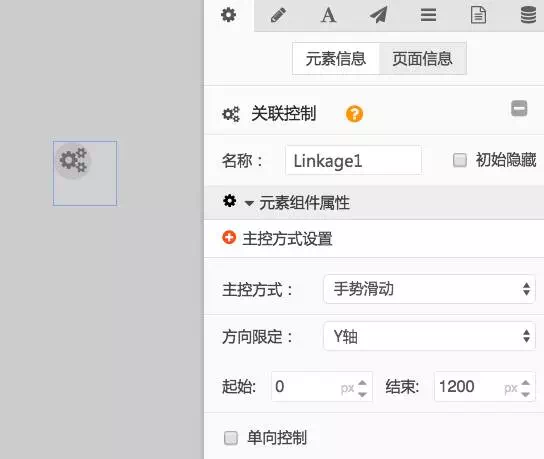
2. 进行播放控制设置
3. 添加关联控制的动画
基本原理
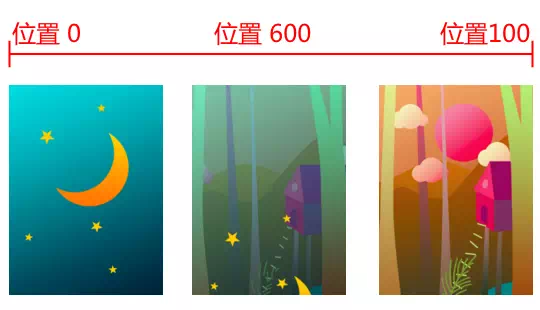
关键还是需要了解其原理:我们虚拟了一个动画播放进度条,手势滑动就相当于在拖进度条,从而完成对动画的控制。
滑动到不同位置,对应不同的动画播放状态
详细了解,请点击阅读 -->> “关联控制” 的图文教程
后续扩展
这只是一个开始,后续还会增加支持各种关联控制,大家可以设想一下可能的新玩法:
-
组件的位置、角度、透明度等属性控制
-
组件与组件的属性关联控制
-
参数值连续变化控制
-
关联控制也会有自身的触发器,可以获取当前数值进行交互触发
-
......
下周功能预告
首先得说声抱歉: “表达式” 这个功能还得几天才可以发布上线。
基本开发好了,但这次对参数赋值,是一个比较彻底的改变。大家已经在既有案例中大量应用,我们需要确保之前的设置完全兼容,这块一定不能出漏子。
下周即将发布的功能:
-
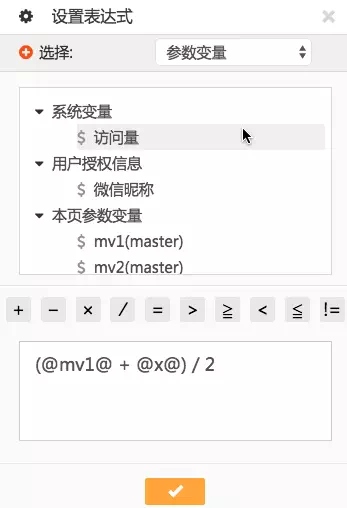
参数变量表达式赋值
-
动效可被触发
相关阅读:
Epub360增加分享朋友圈设定,各种分享场景描述语轻松搞定
Epub360功能更新:后台可查看上传照片,可判断分享模式等